Meta Events
Motion Toolkit & Guidelines
Motion Toolkit & Guidelines
After Meta released a new visual identity, they called on us to extend their brand guidelines into a robust library of easily editable, versatile, branded motion templates for events and presentations.
First we studied hard — then we designed + animated hundreds of title cards, transitions, overlays, countdowns, and more; and once approved, we wrapped up every version into a clean, choose-your-own-adventure, zero-knowledge-required template package for the Meta team. We had a lot of fun, and we became *very* familiar with that one stock photo of the girls tossing oranges in the air.






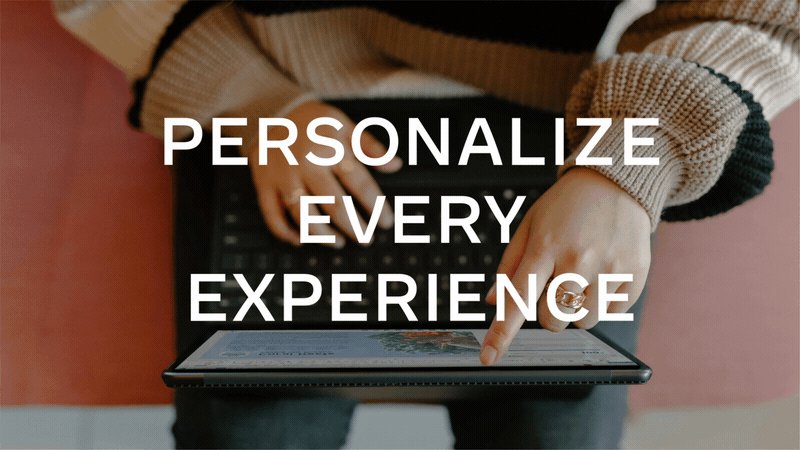
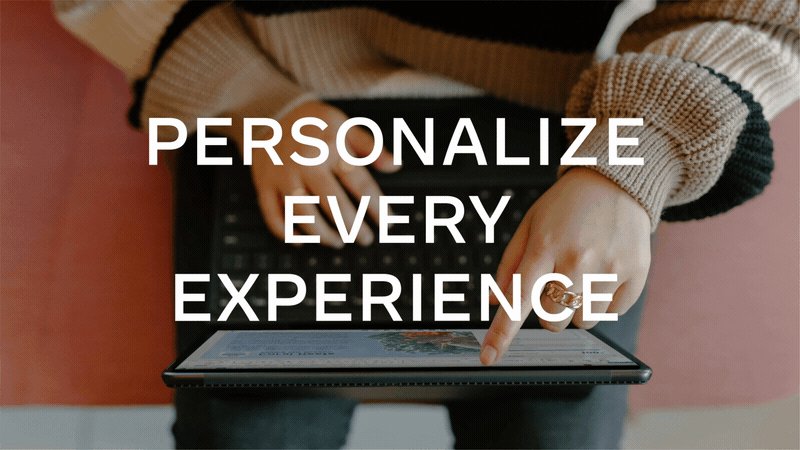
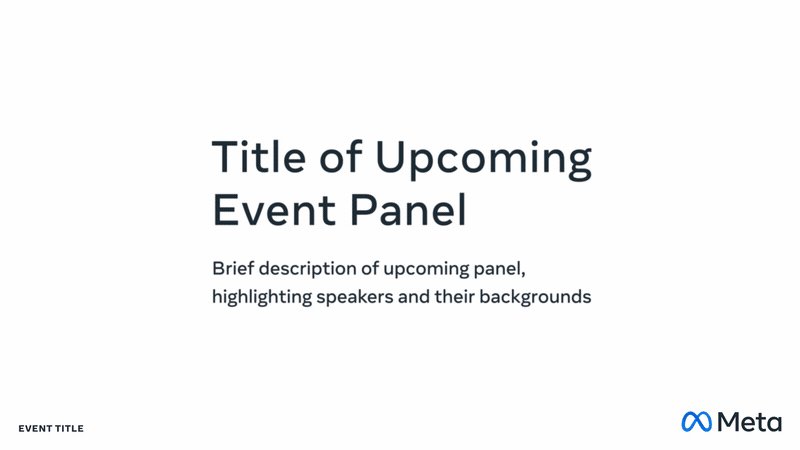
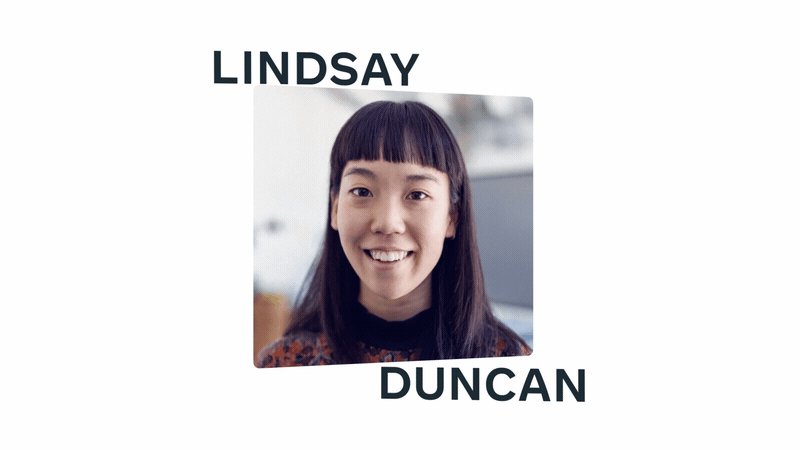
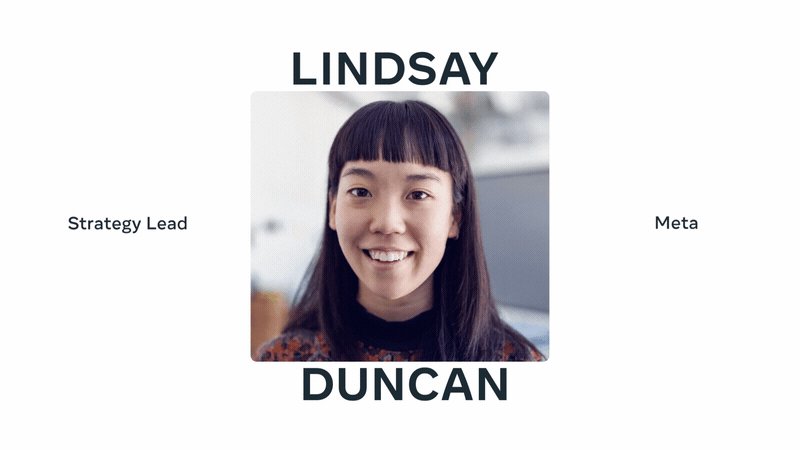
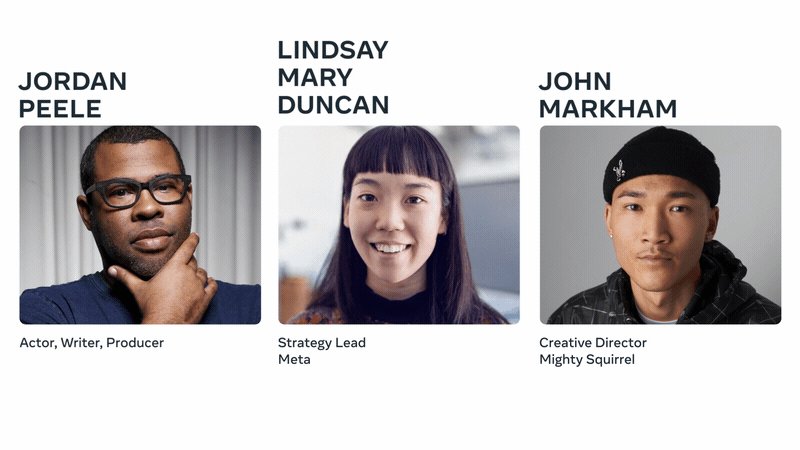
Sample Slide Templates
Every asset that we created was designed, animated, and templated for both horizontal and vertical screens. Most designs offer a variety of animation options for keeping events feeling fresh over time.












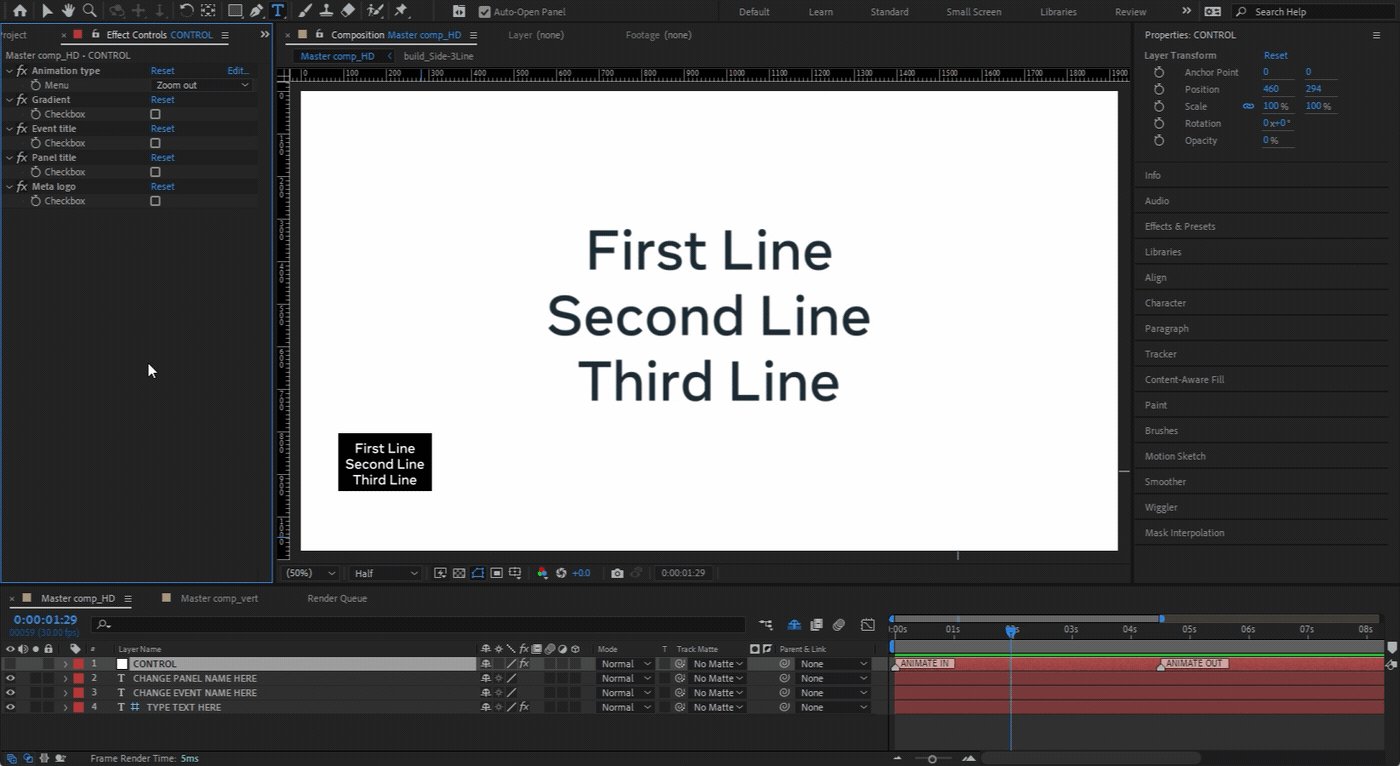
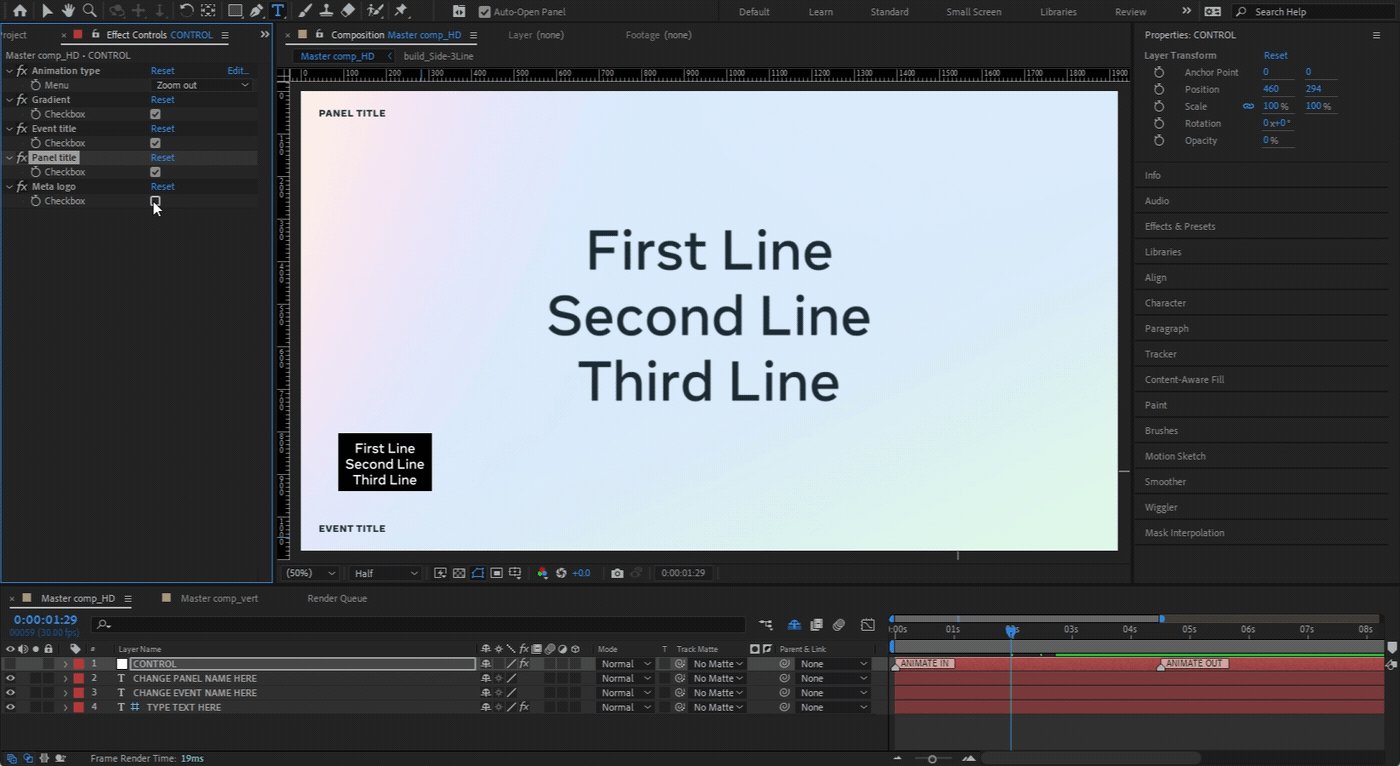
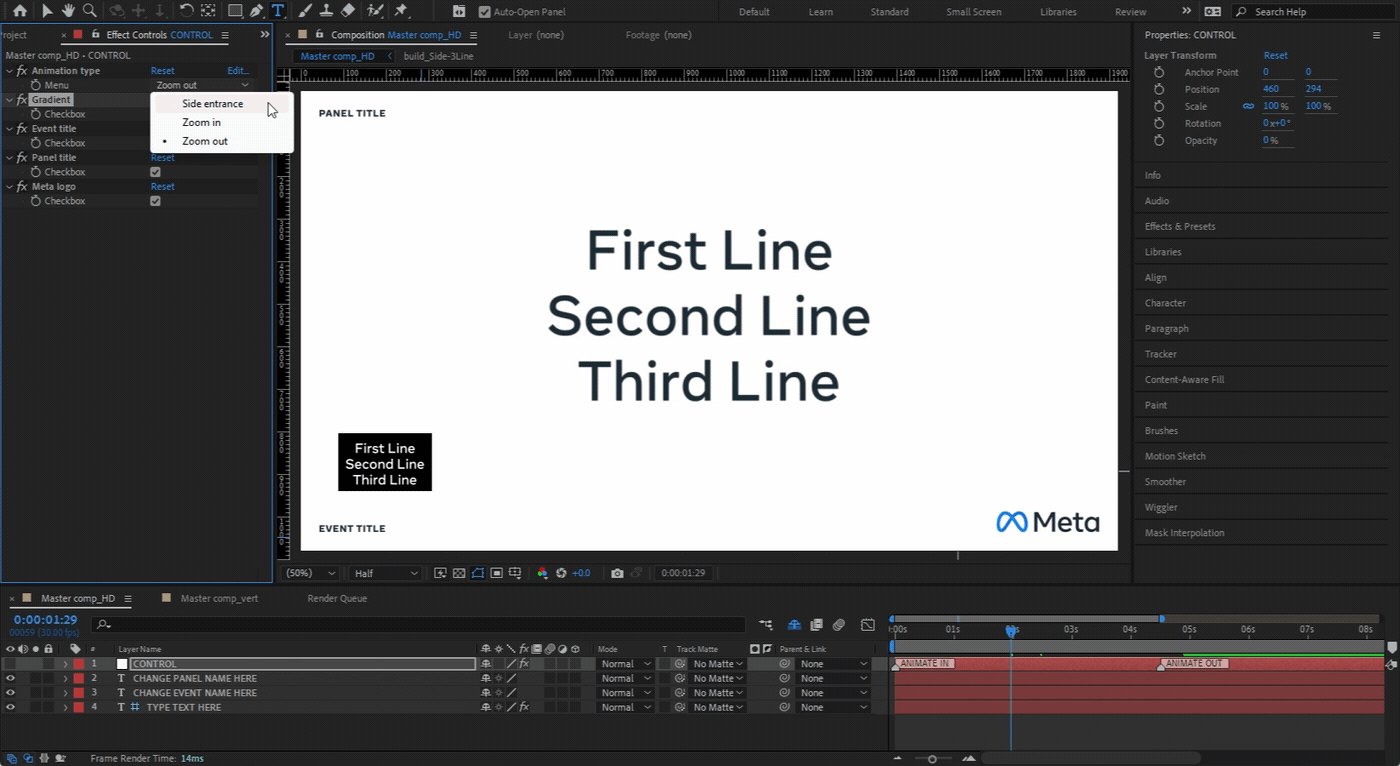
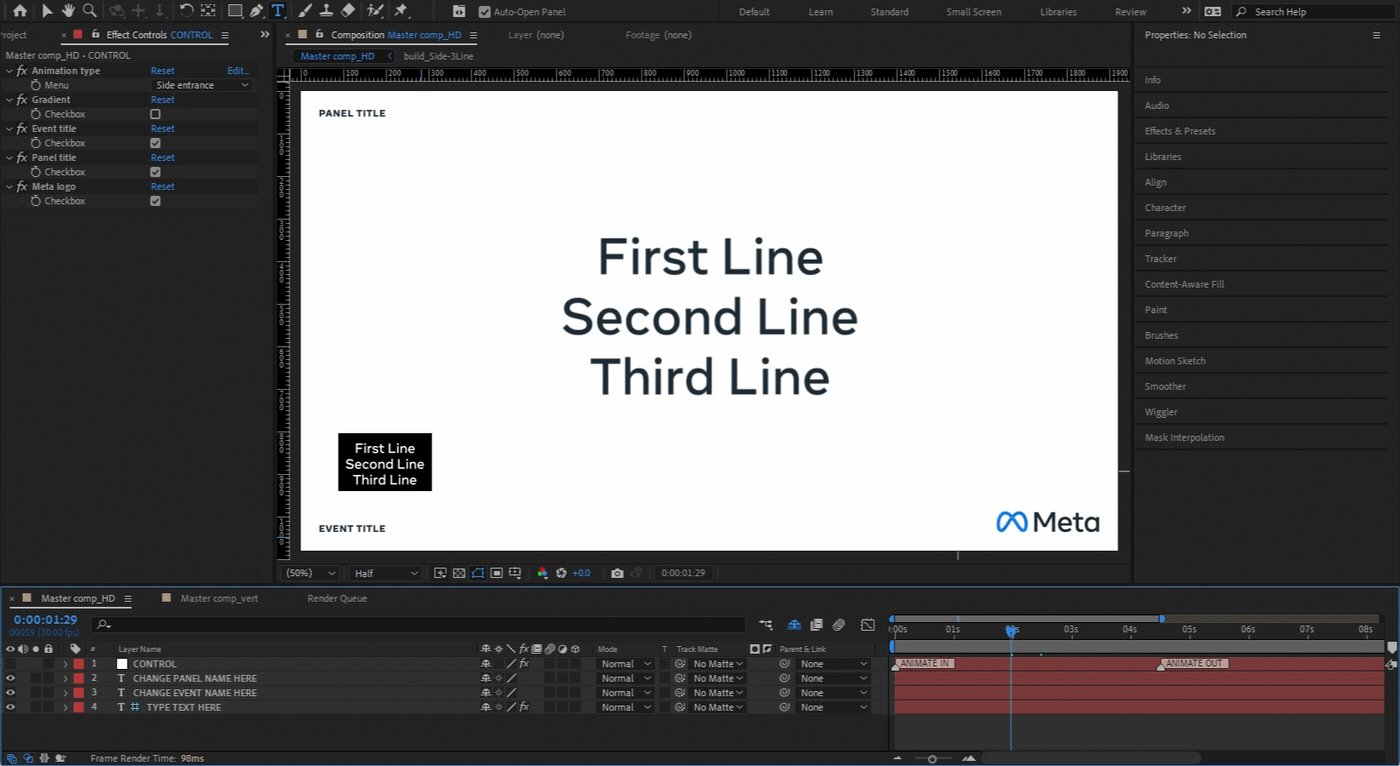
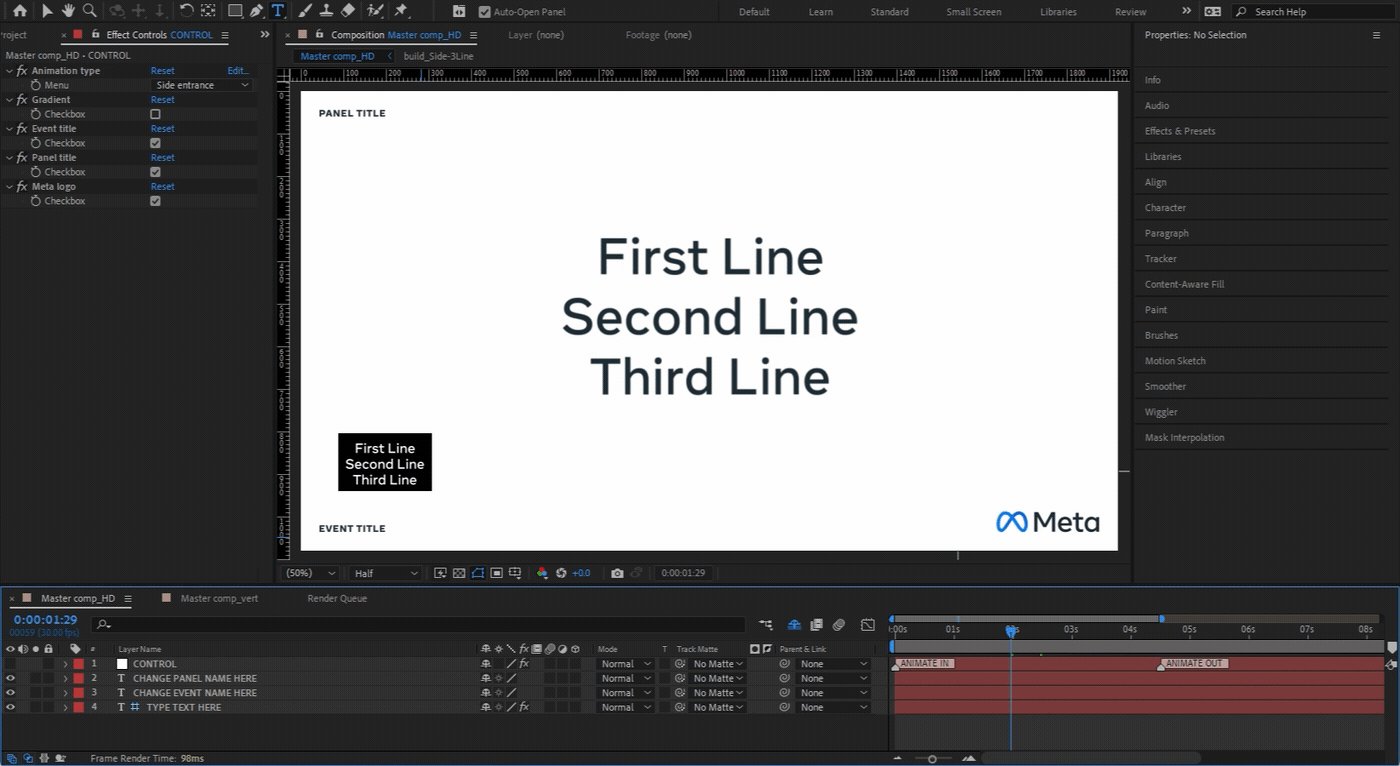
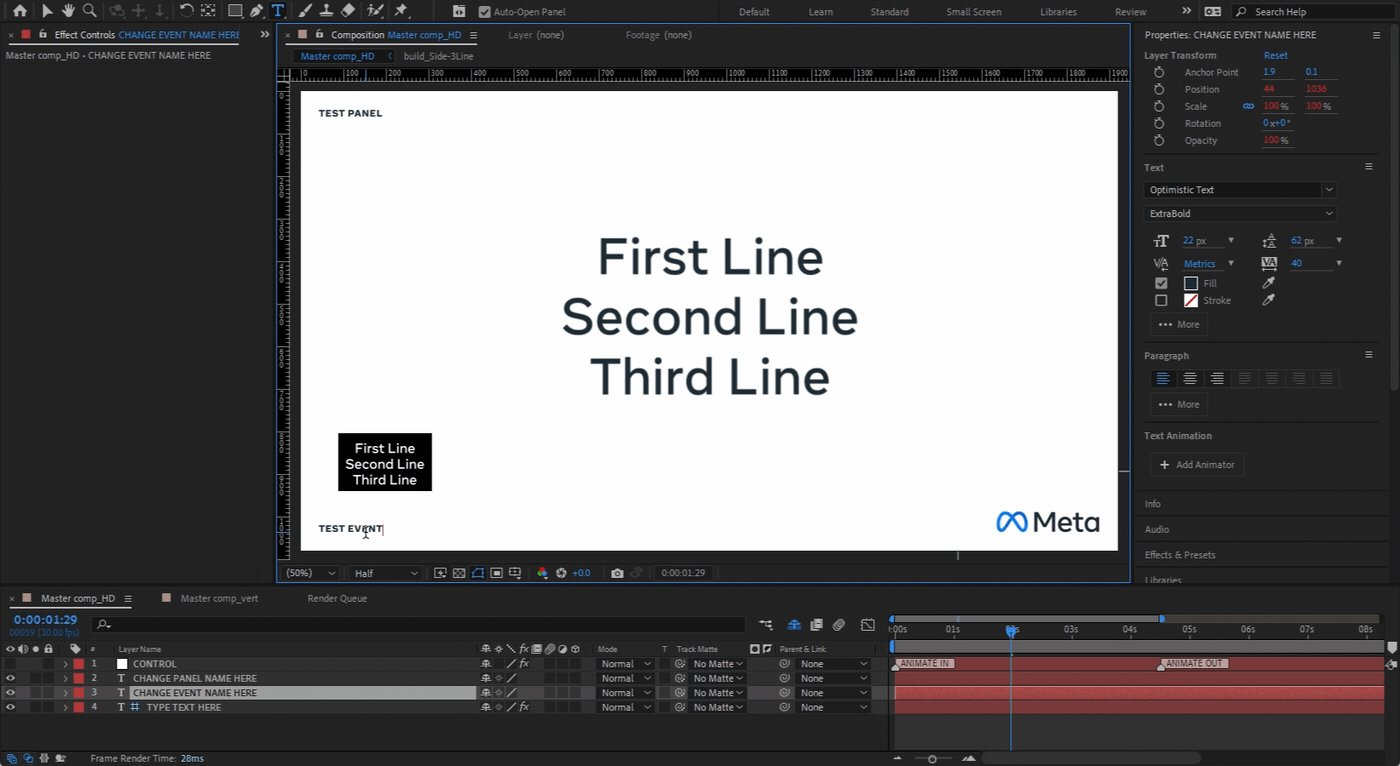
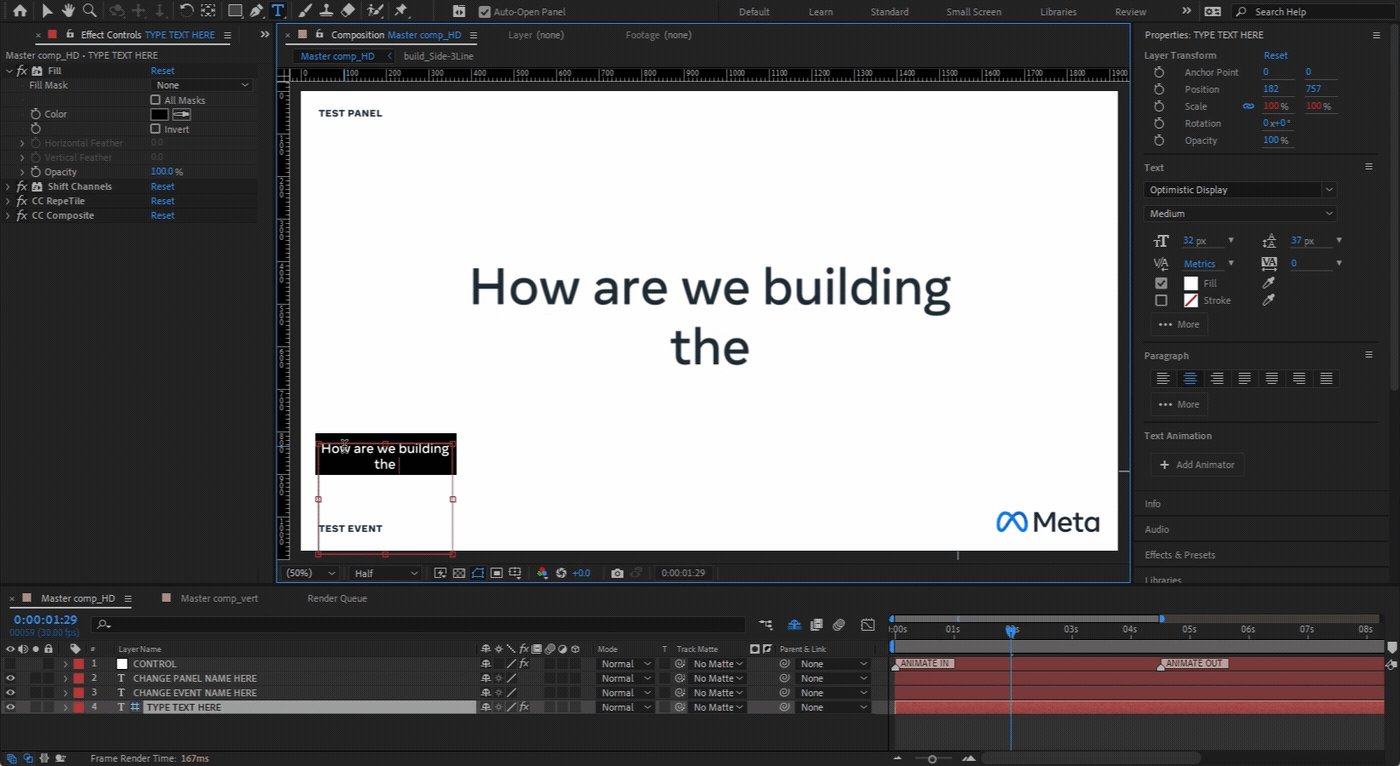
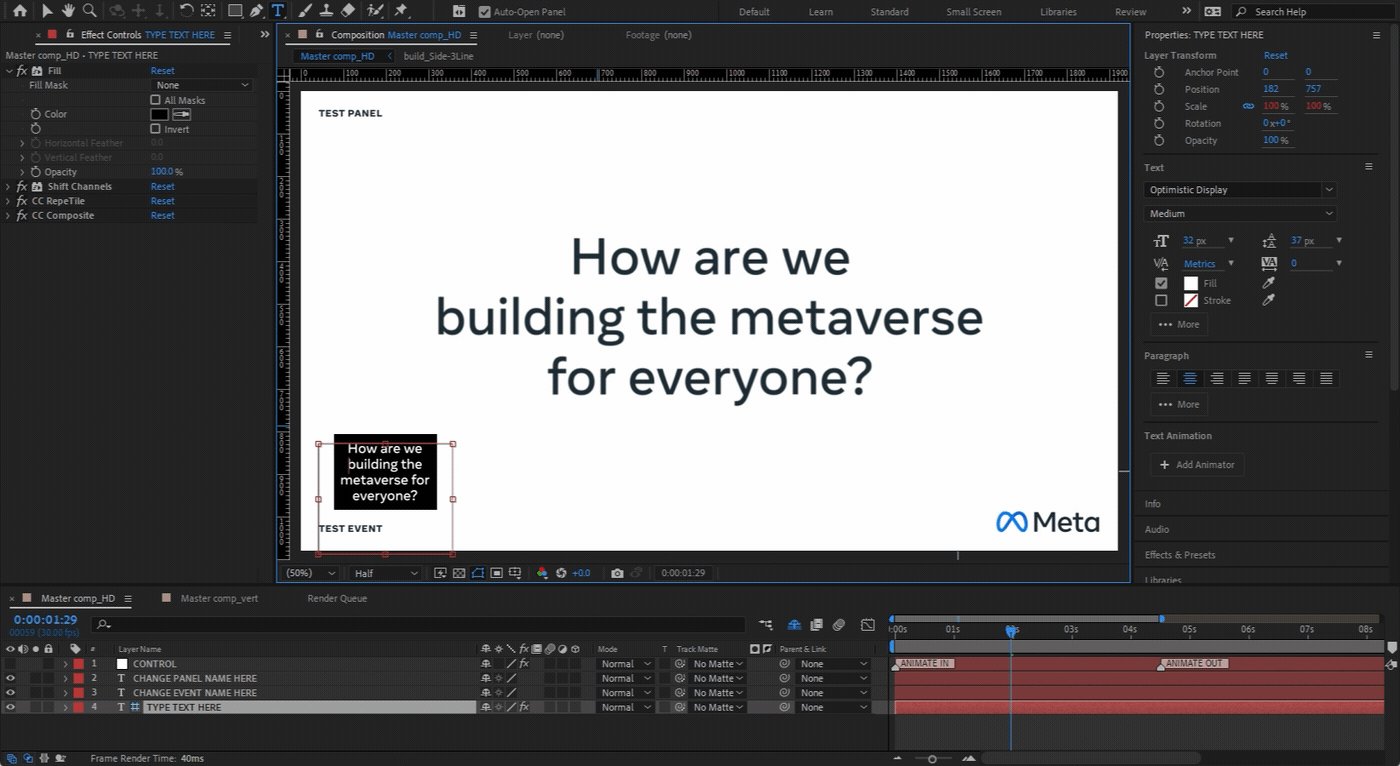
After Effects Demo
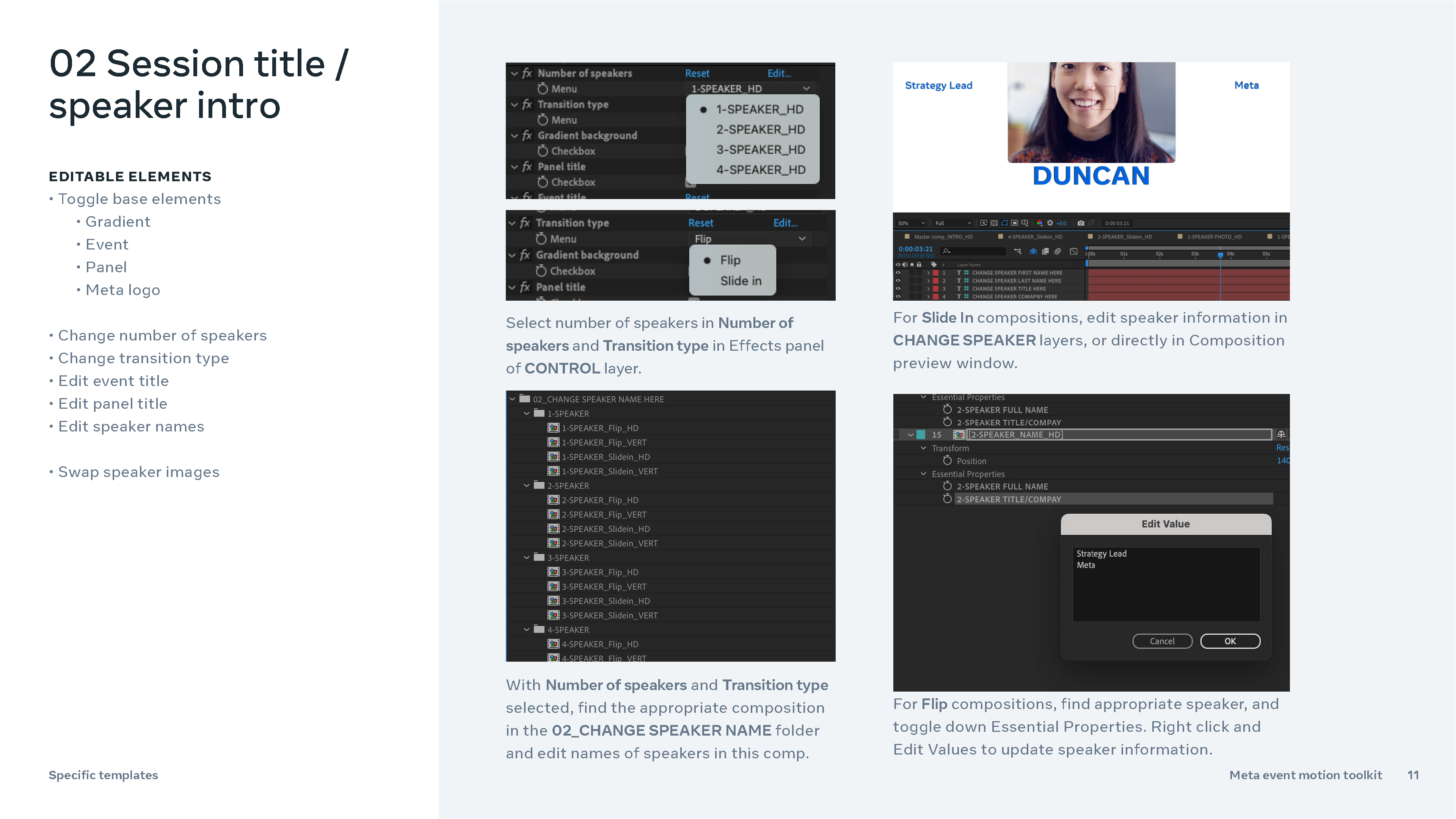
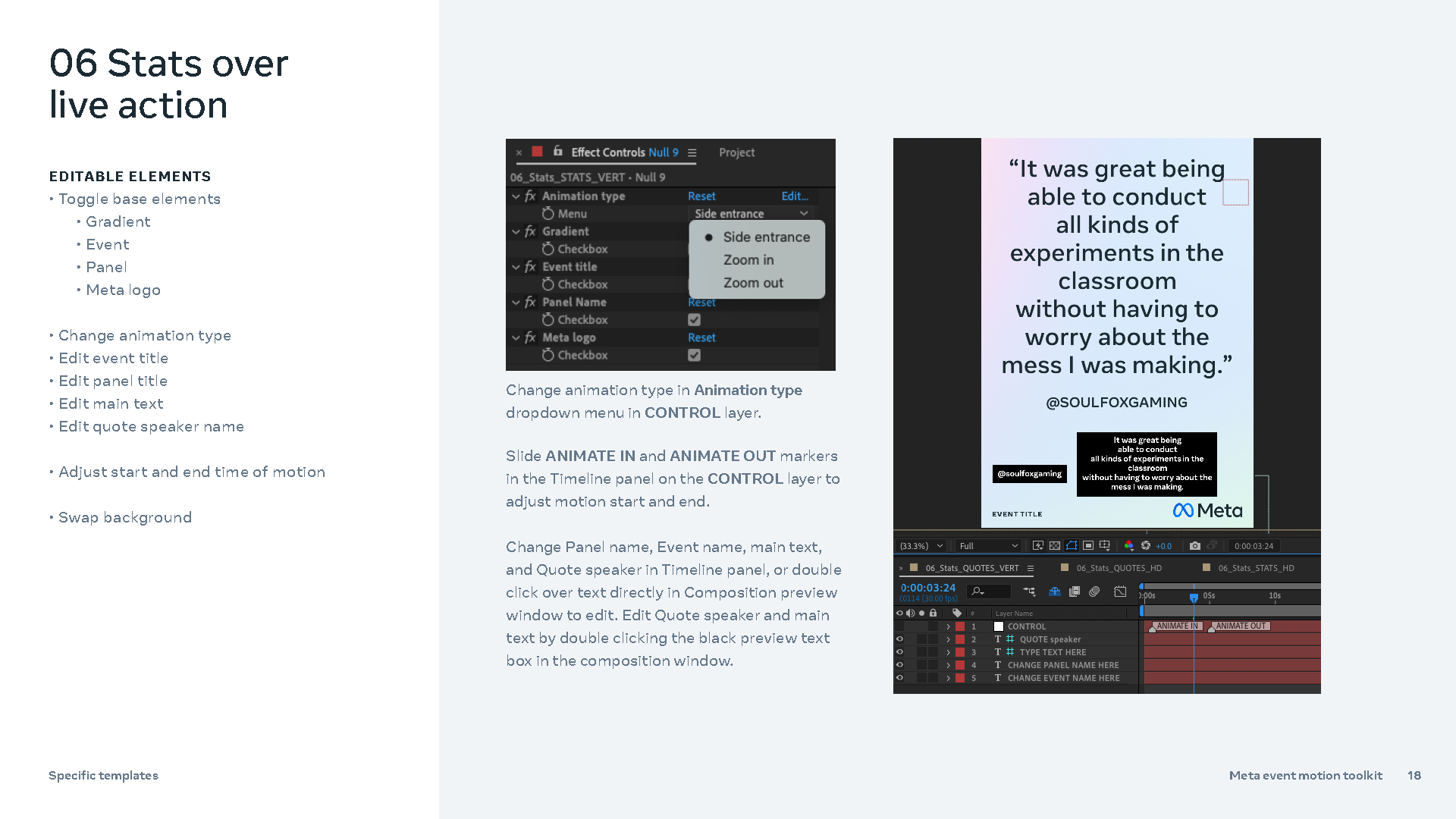
The final template file was delivered with editable text layers and simple controls that require no animation skills to modify: checkboxes for toggling elements on/off, dropdown menus for a variety of brand-approved motion styles, and draggable in/out points for adjusting the duration of any given shot.
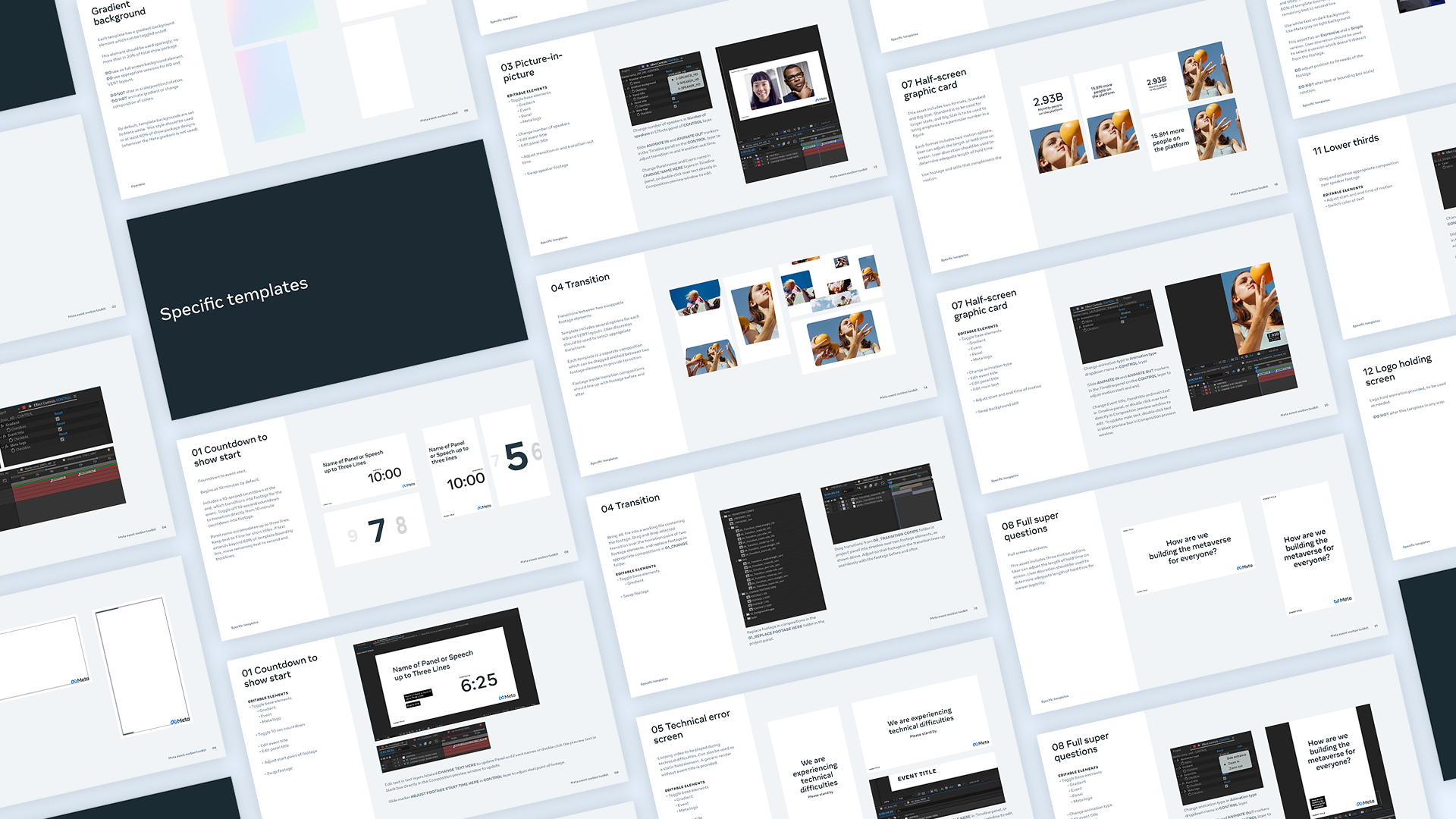
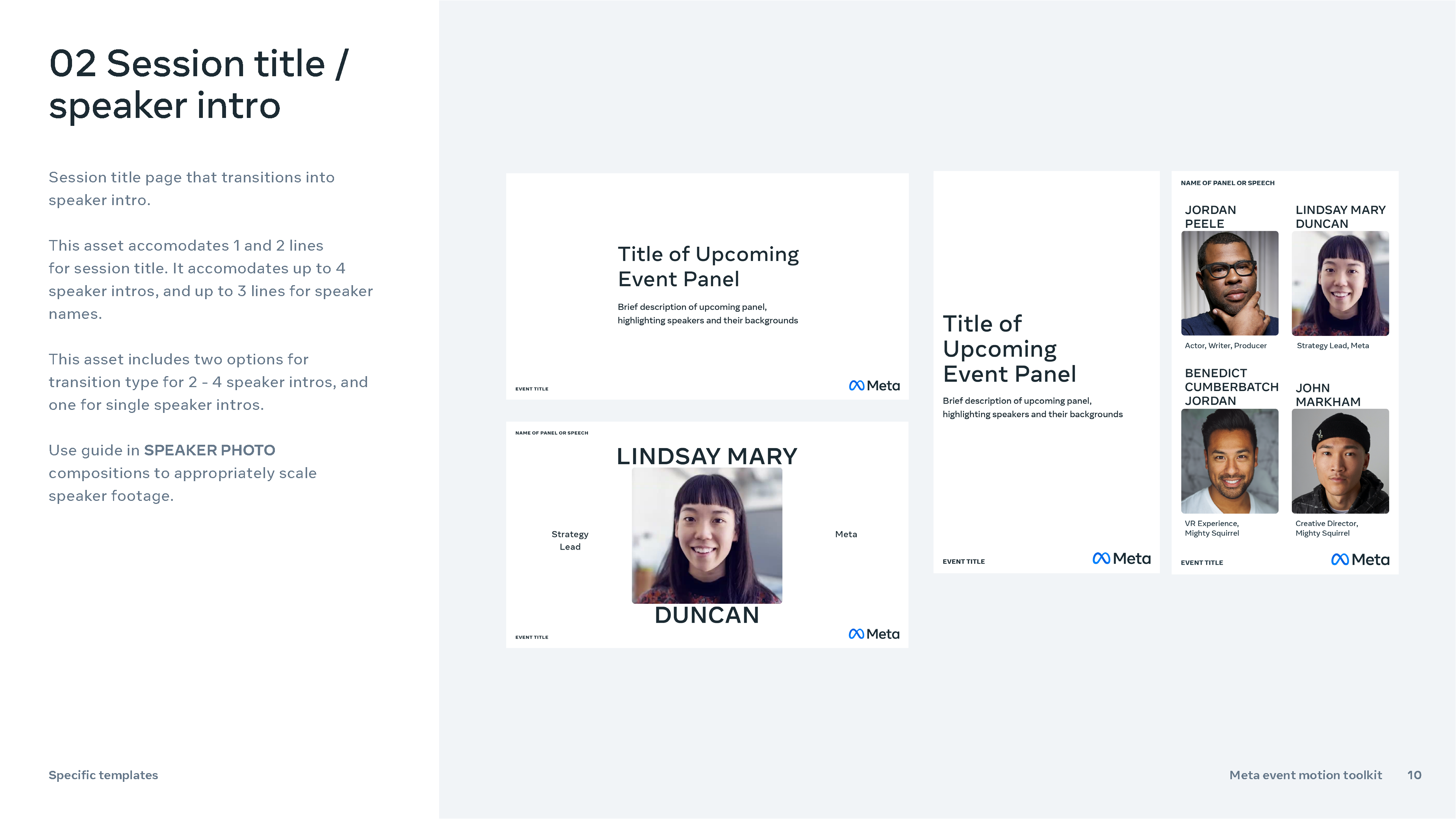
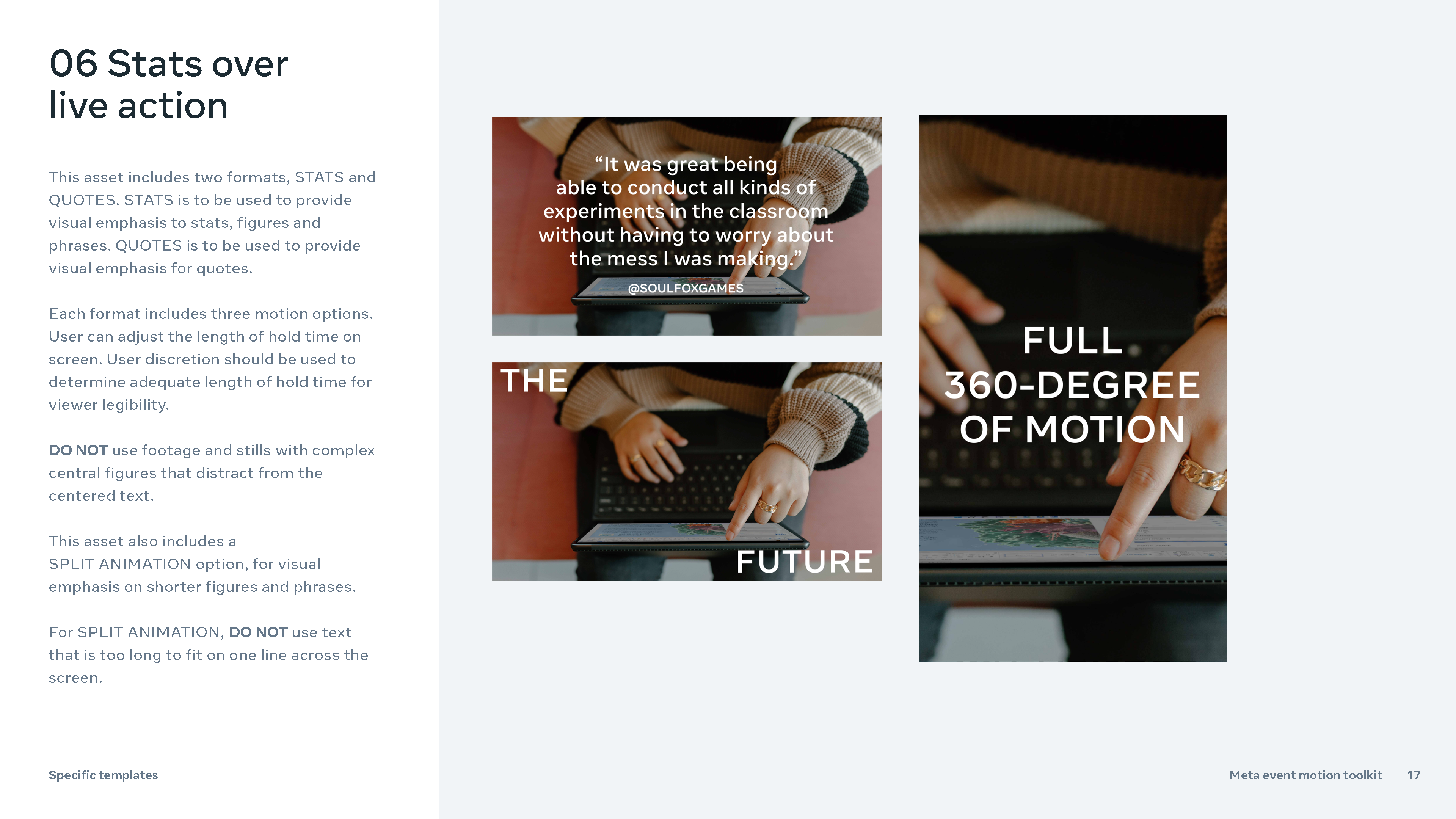
Documentation / Guidelines
Alongside the video toolkit, we delivered a 30-page document outlining every available asset, guidelines for how to edit each setting within the comps, and rules for how to successfully expand upon these templates. This ensured a smooth handoff process for all future implementations.




Credits
Client: Meta
Creative Director: Chrissy Eckman
Producer: Noah Boskey
Producer: Noah Boskey
Motion Toolkit: DaAe Kim, Wendy Huang (Animation + template builds), Rux Centea (Additional design)
Documentation: DaAe Kim, Chrissy Eckman, Rux Centea
Documentation: DaAe Kim, Chrissy Eckman, Rux Centea
Produced by Black Math
Executive Team: Jeremy Sahlman (ECD), Evan Fellers (CEO),
Alexandra Williams (EP, Boston), Stephanie Rabins (EP, New York)
Executive Team: Jeremy Sahlman (ECD), Evan Fellers (CEO),
Alexandra Williams (EP, Boston), Stephanie Rabins (EP, New York)