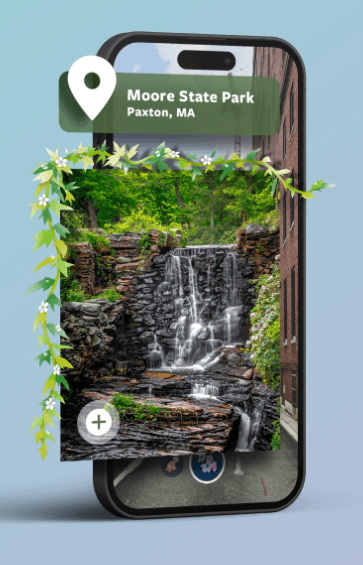
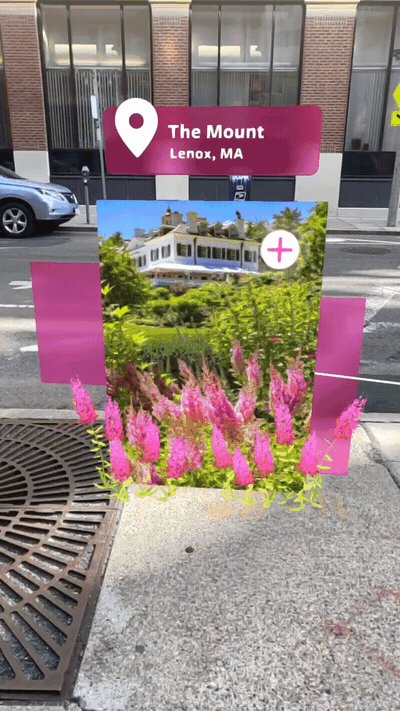
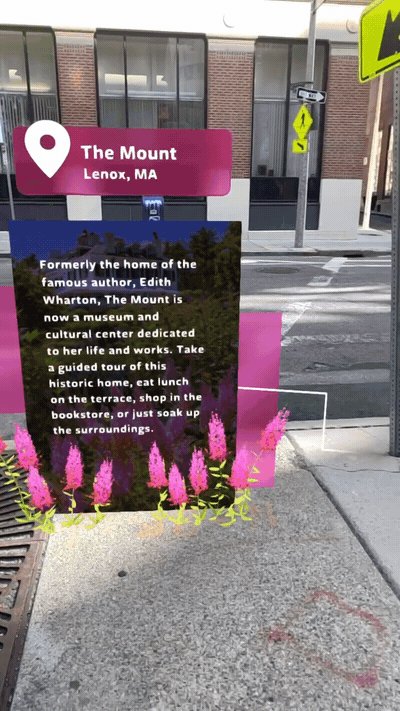
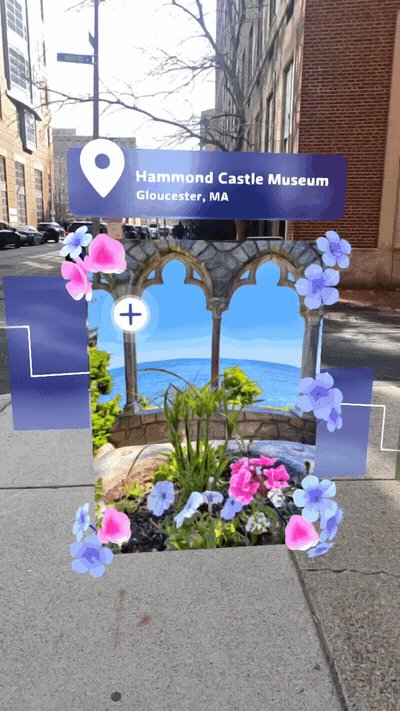
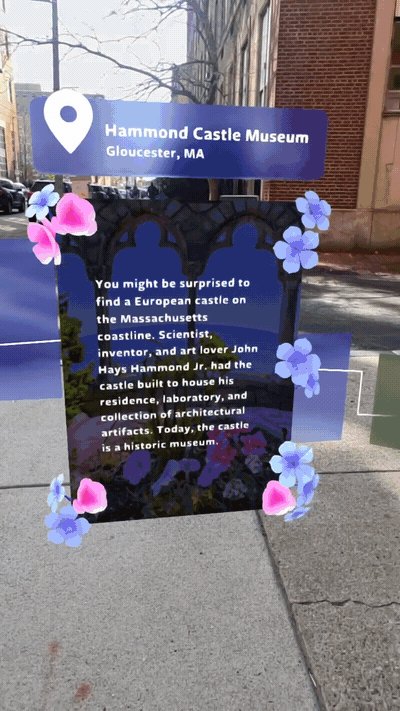
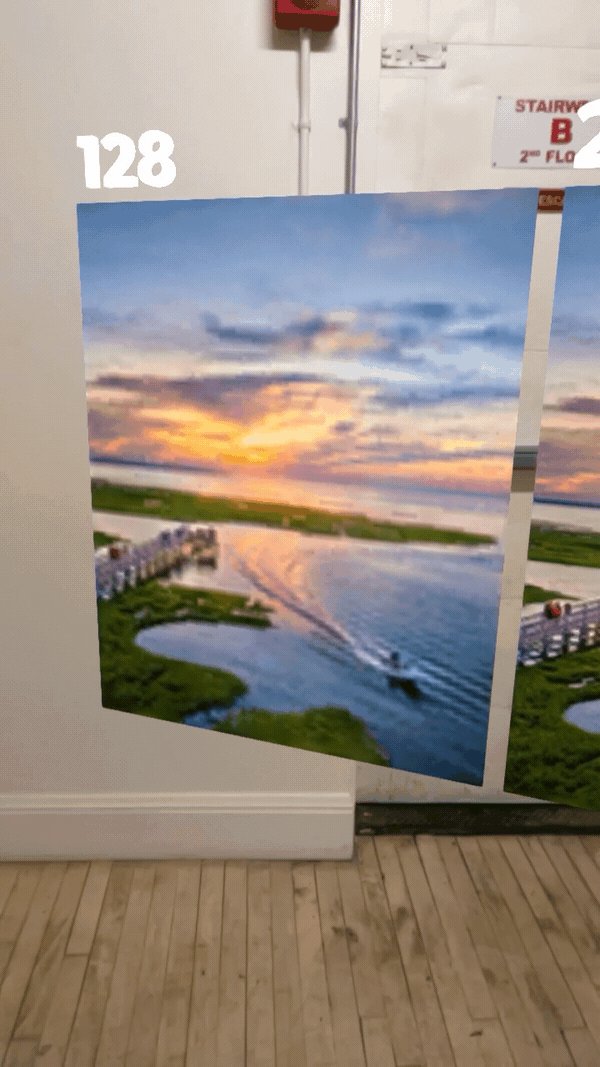
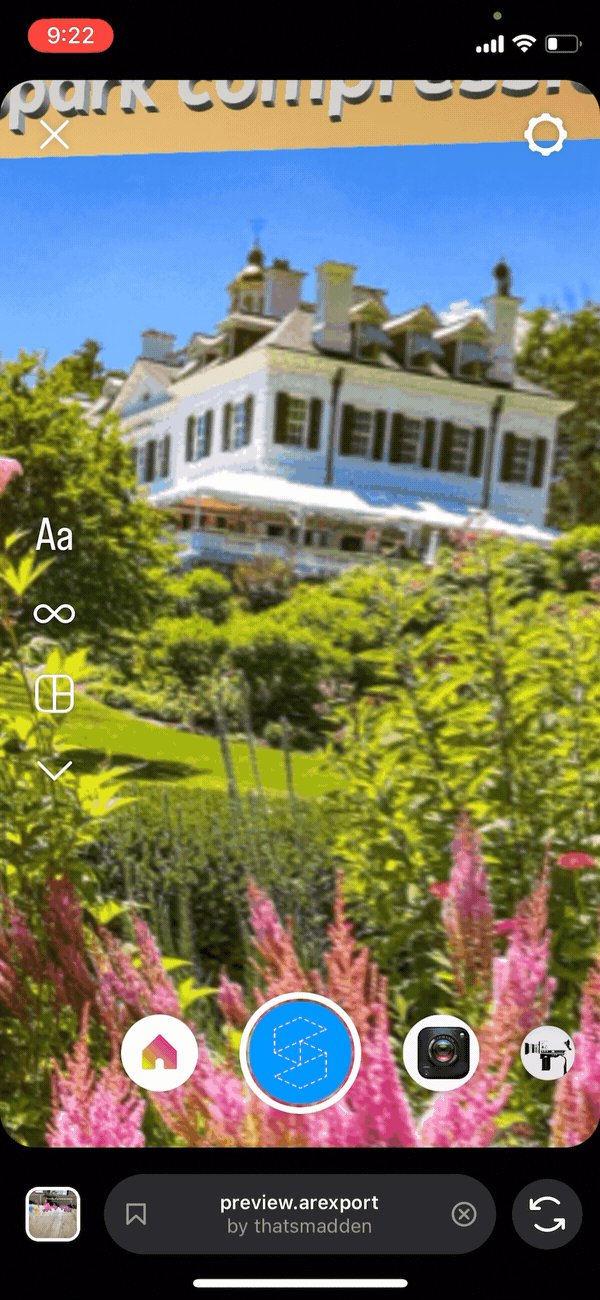
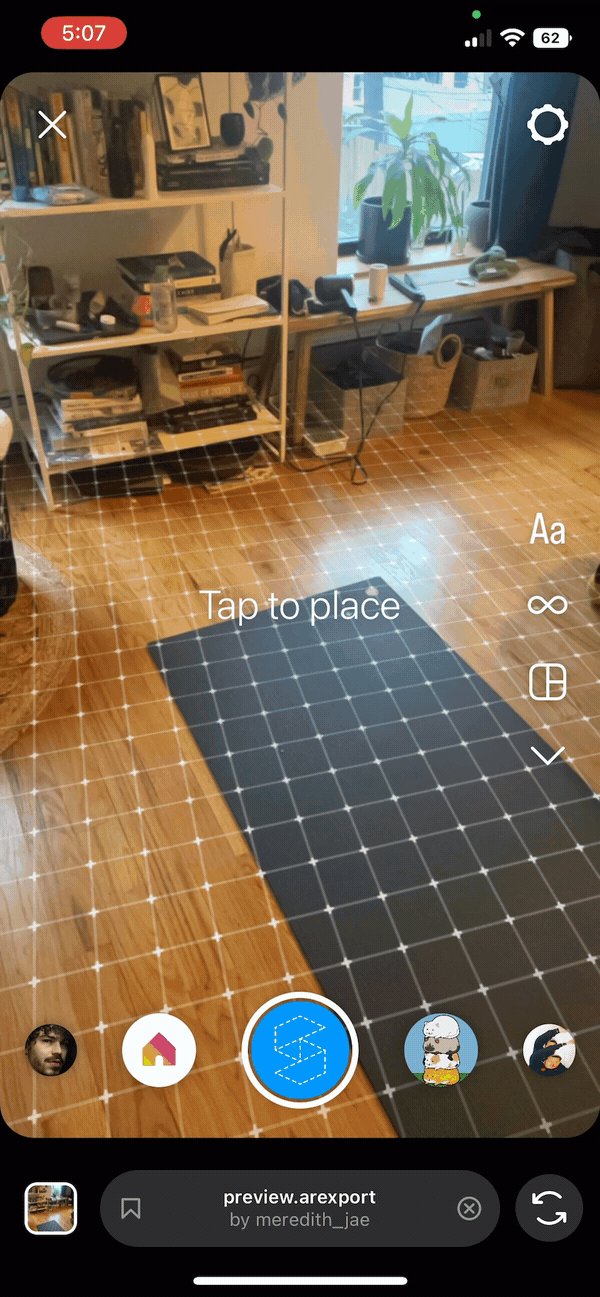
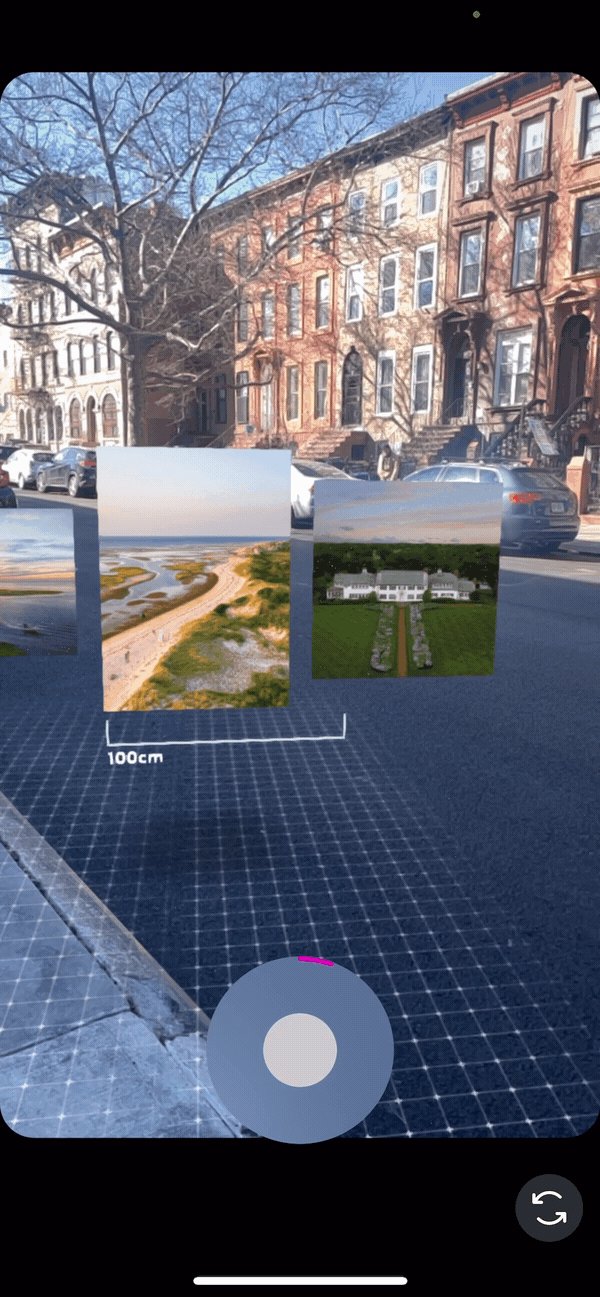
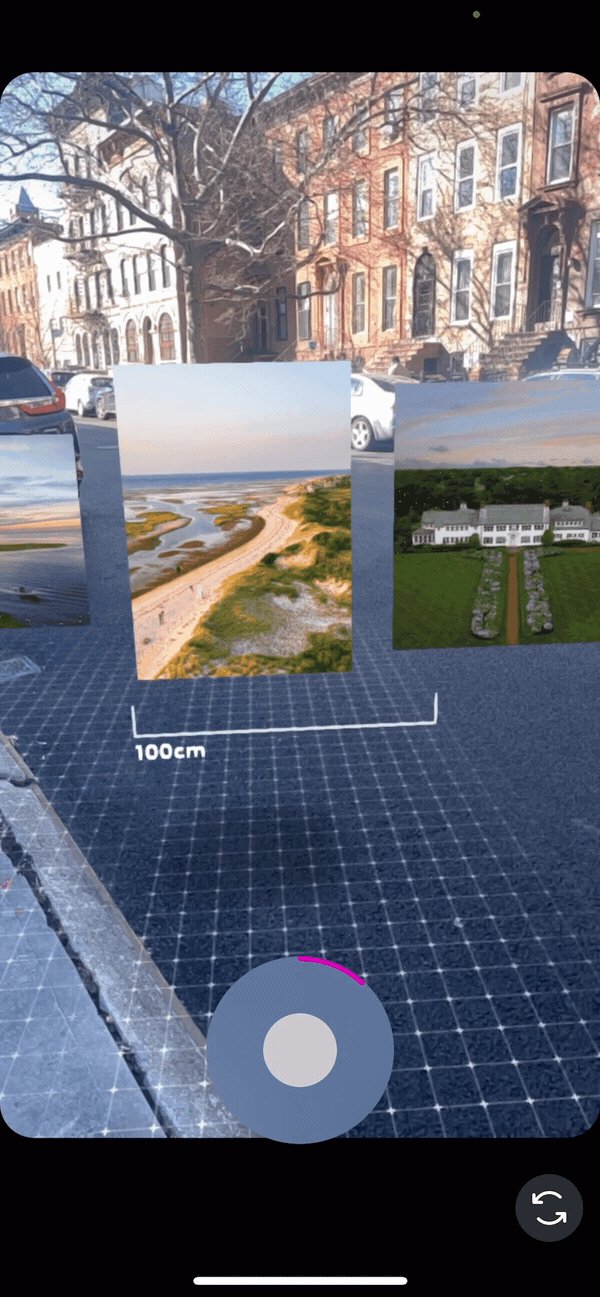
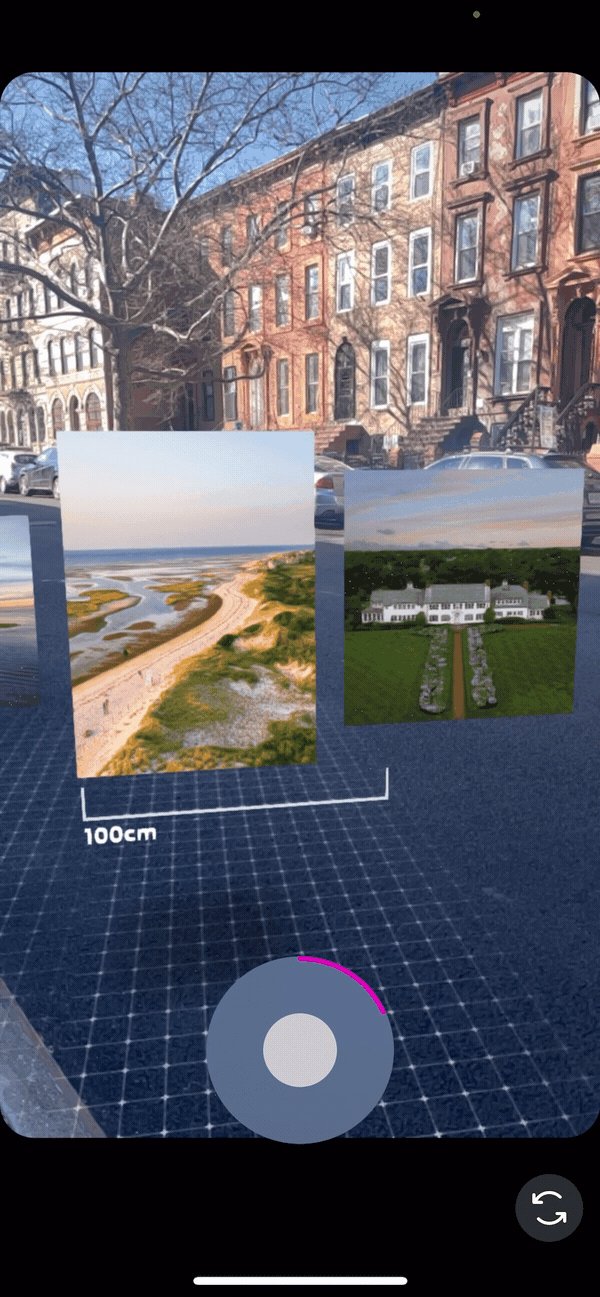
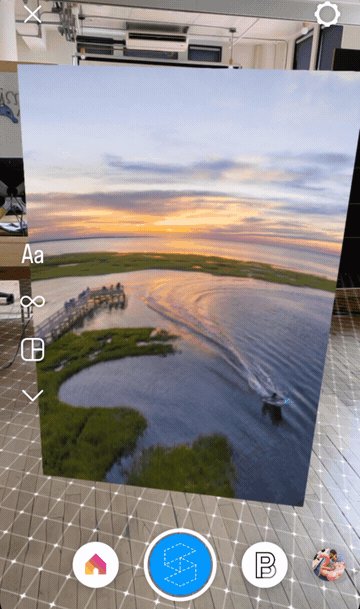
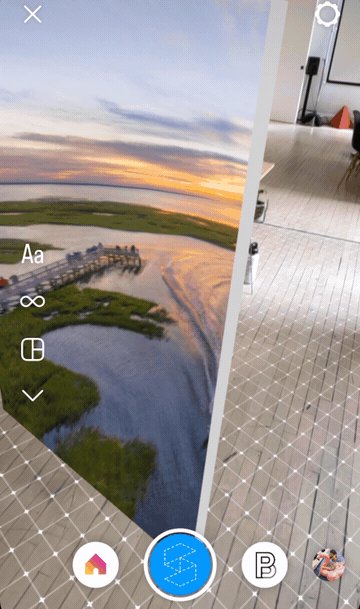
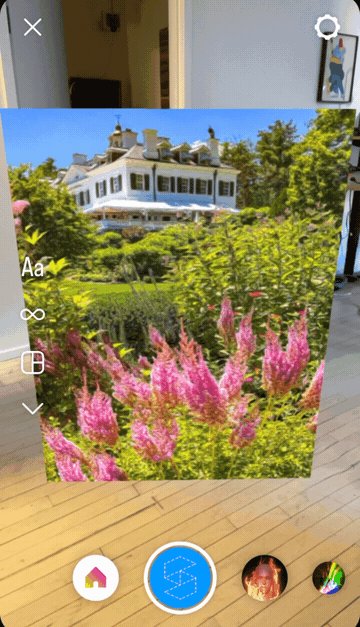
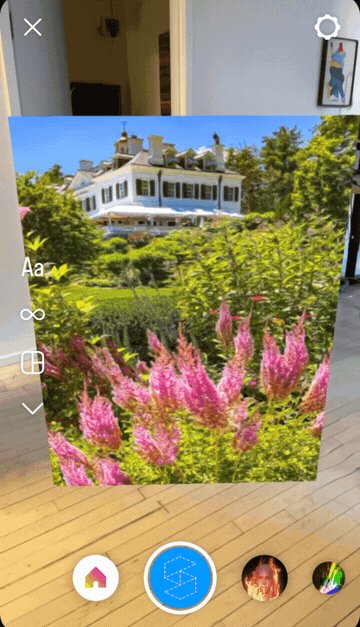
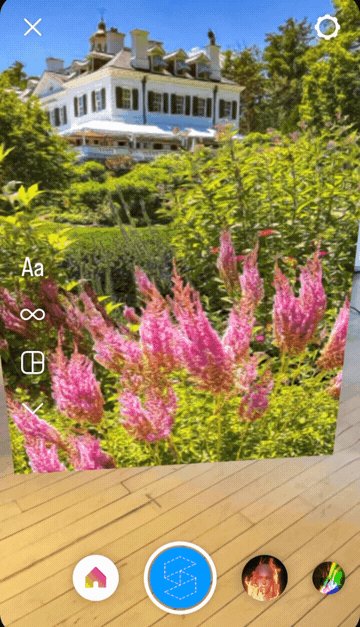
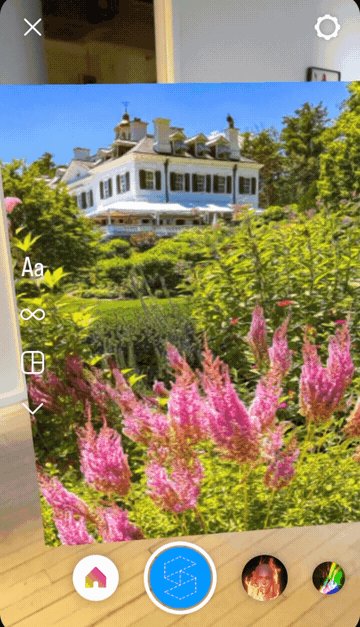
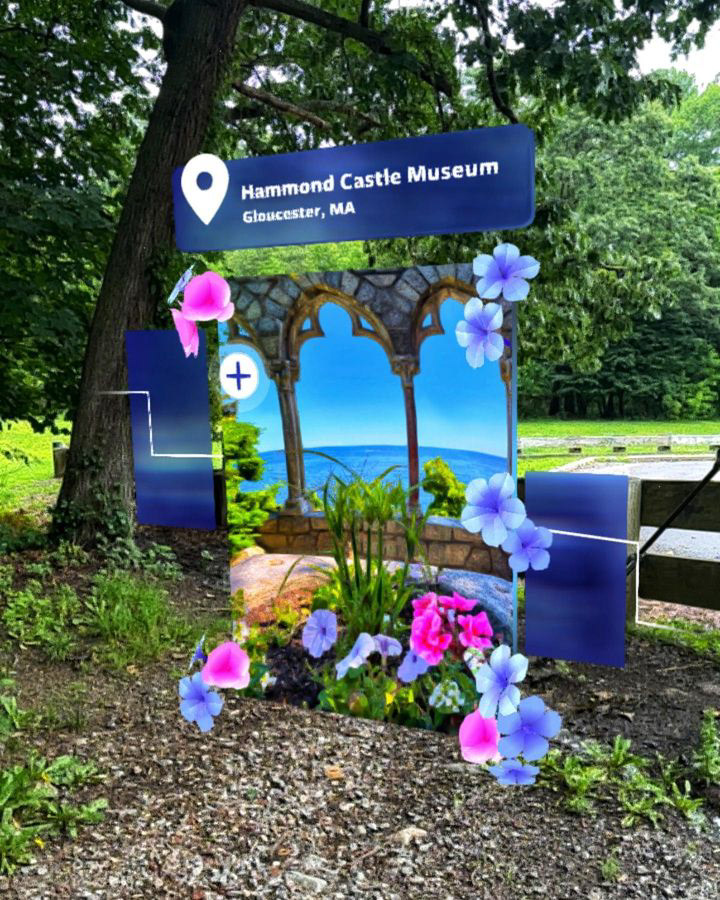
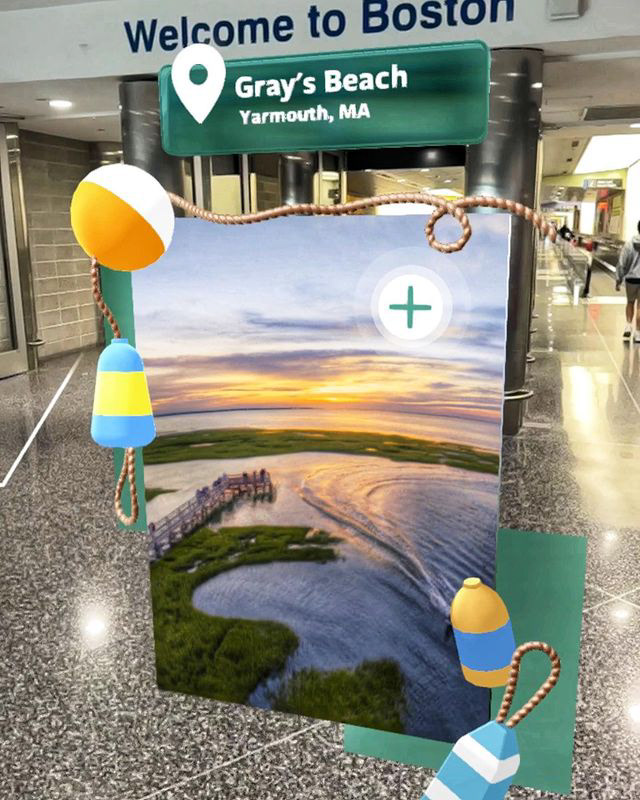
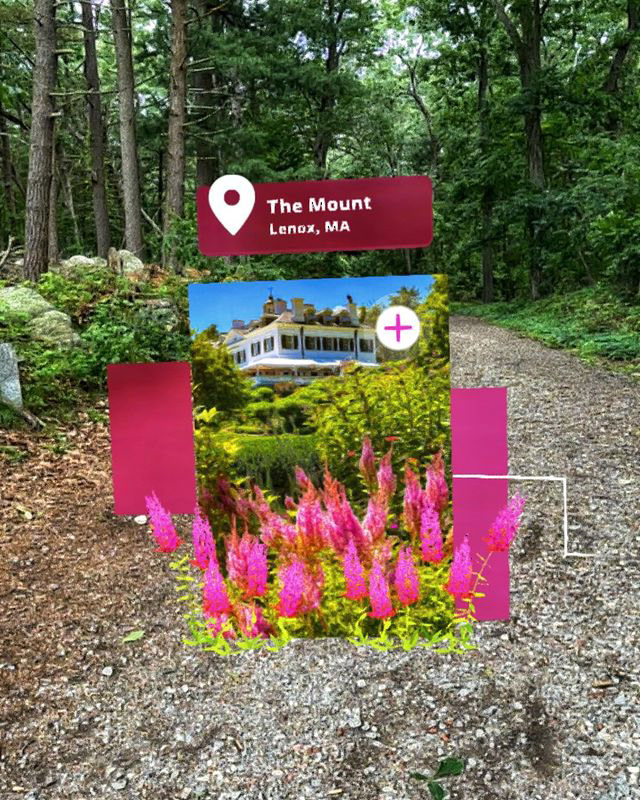
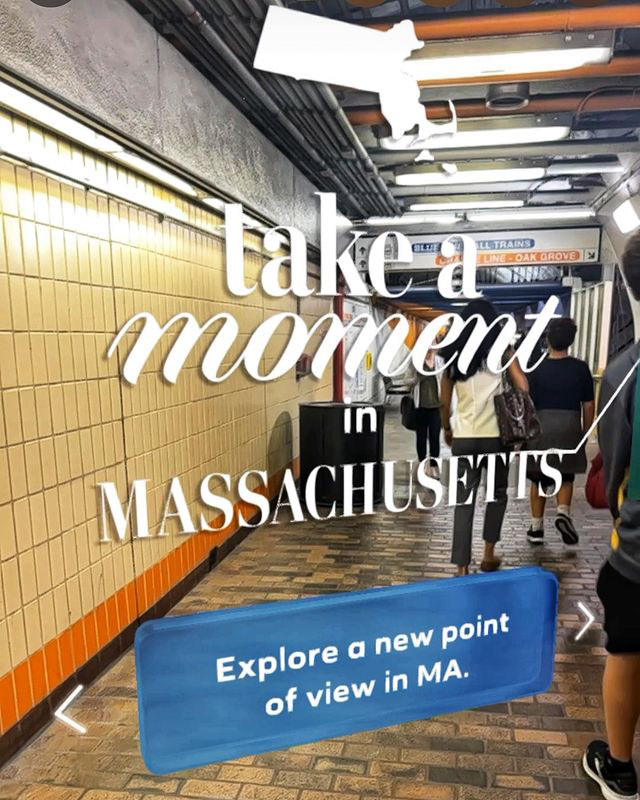
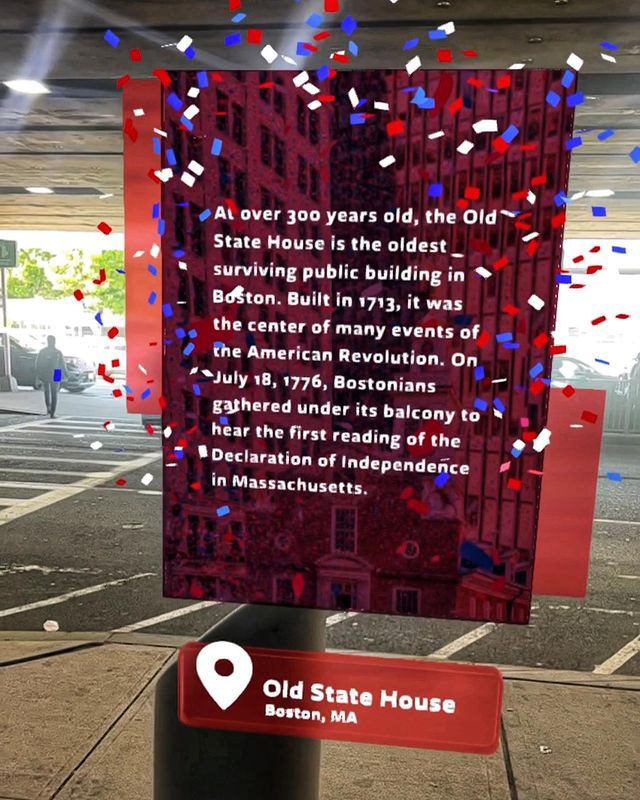
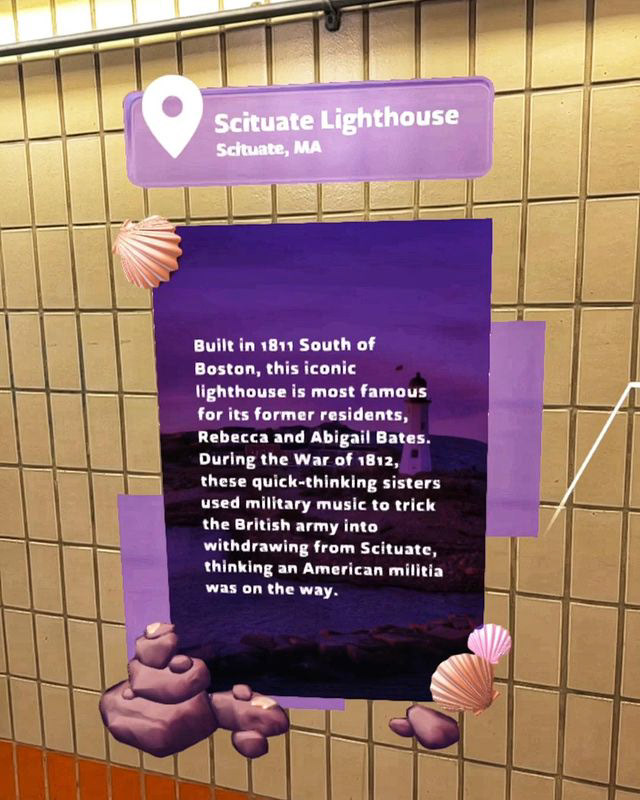
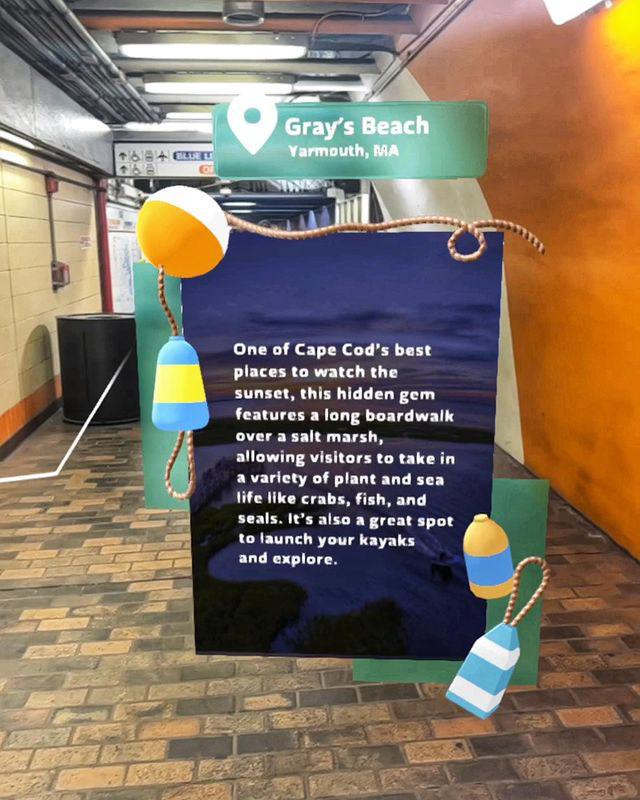
In partnership with the Massachusetts Office of Travel and Tourism, Argus came to us looking for a way to share snapshots of some of the state’s beautiful landscapes within the evolving digital world to engage with a broader audience as a part of the department’s "Take a Moment" campaign. We developed two AR filters that highlighted six popular travel destinations in Massachusetts, which were accompanied with ambient soundscapes to immerse users in the experience and step away from their day-to-day world to enjoy a moment learning more about a few of the state’s favorite get-away spots. The AR filters were launched as part of a broader Times Square billboard campaign, enticing citygoers to experience the sights + sounds of beautiful Massachusetts while physically standing in the busiest part of New York City.




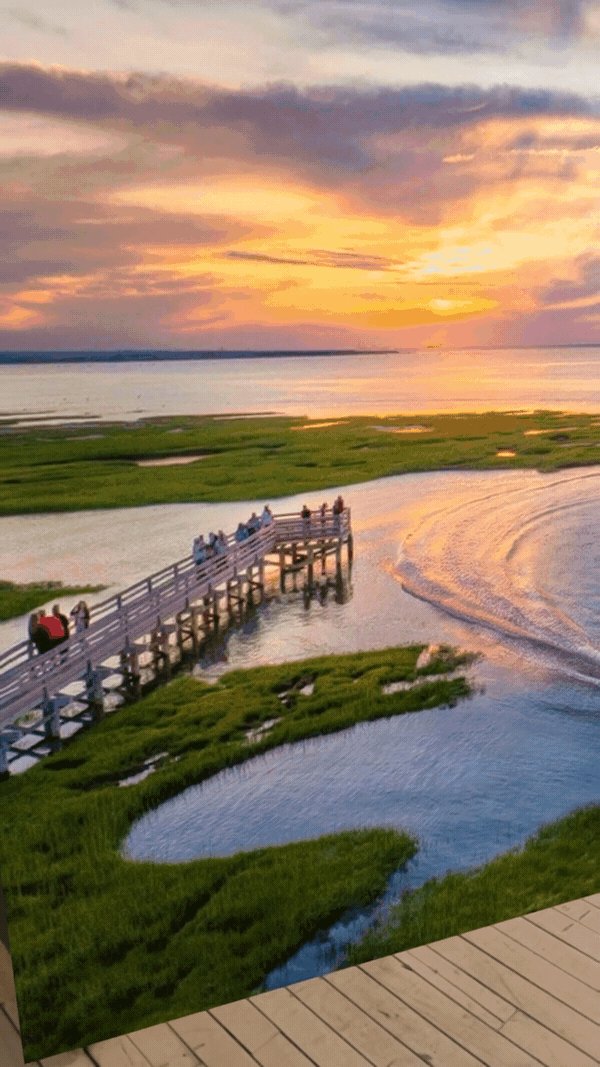
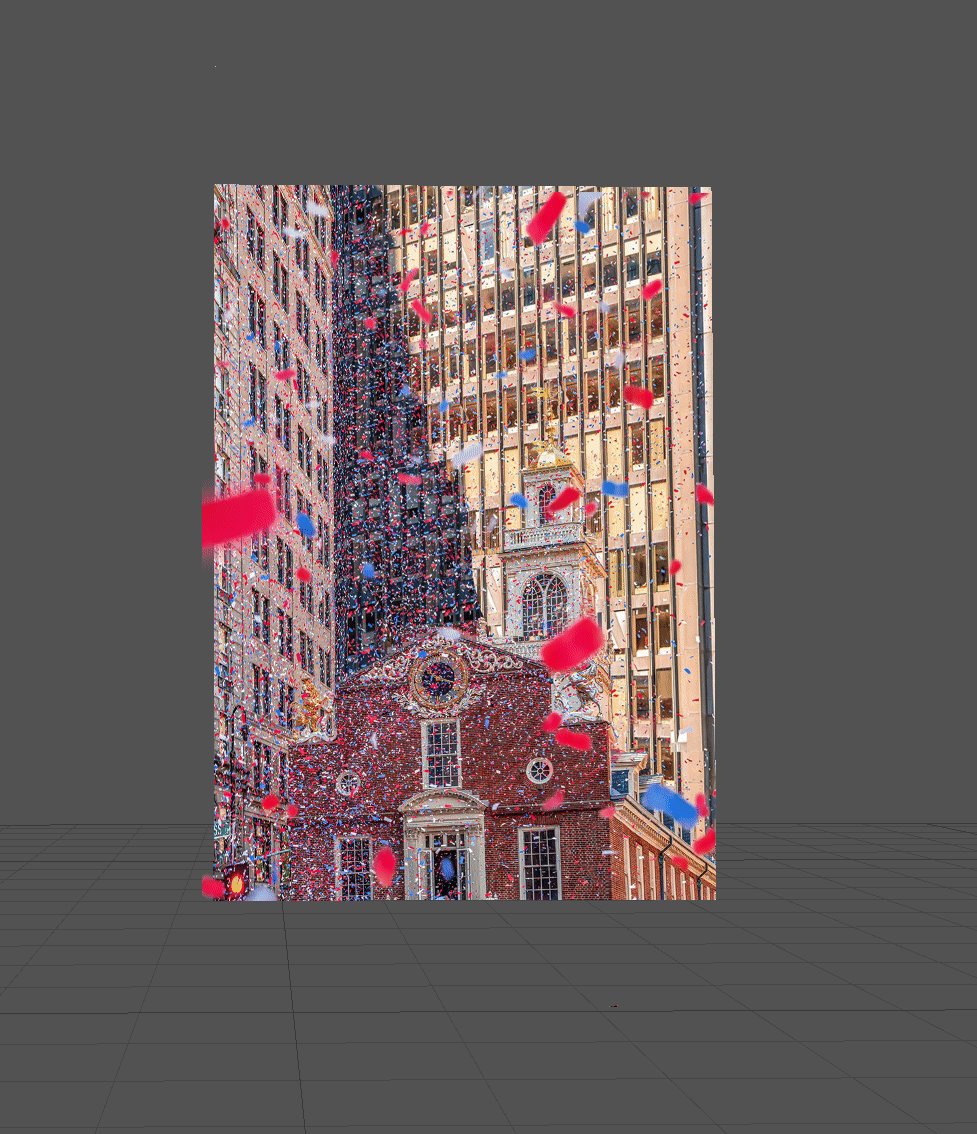
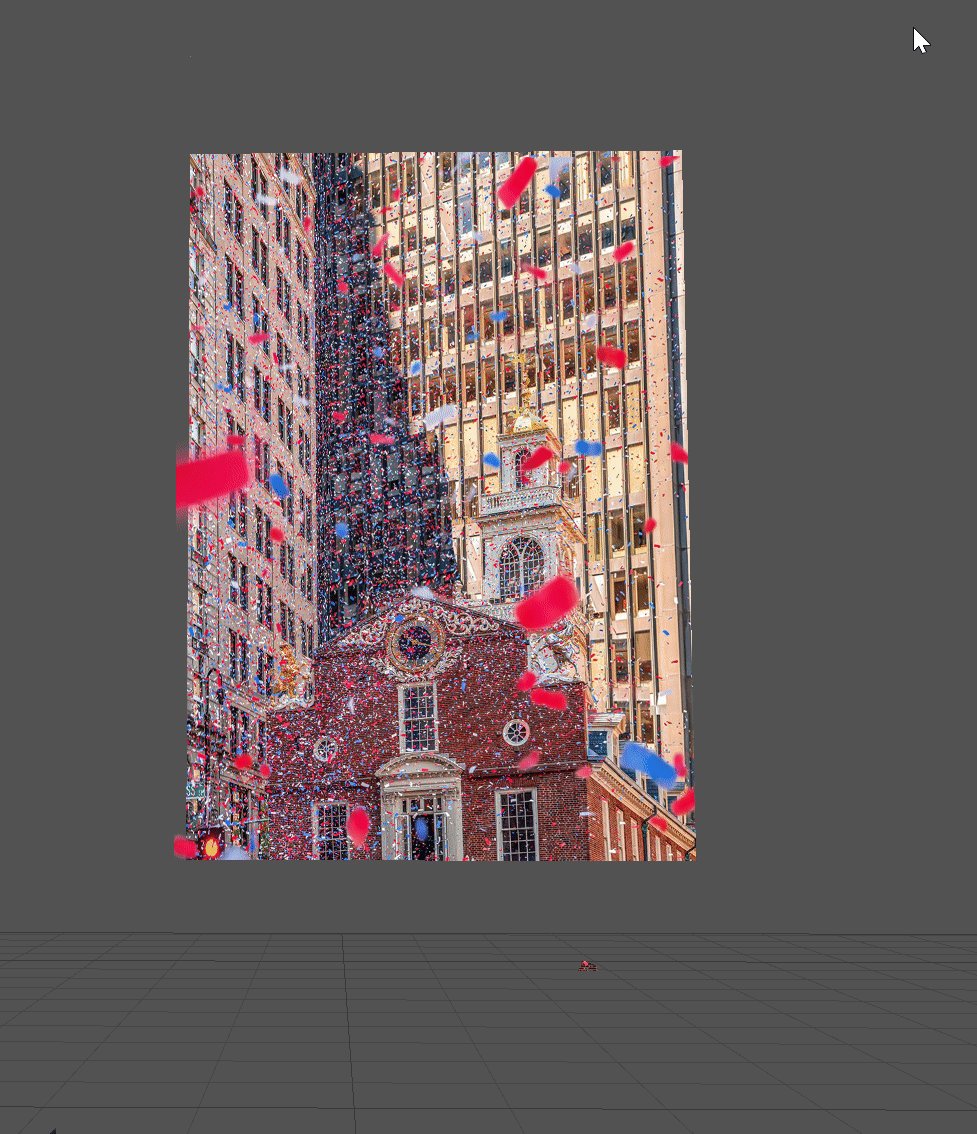
Images 1 + 3 above are courtesy of our partners at Argus.
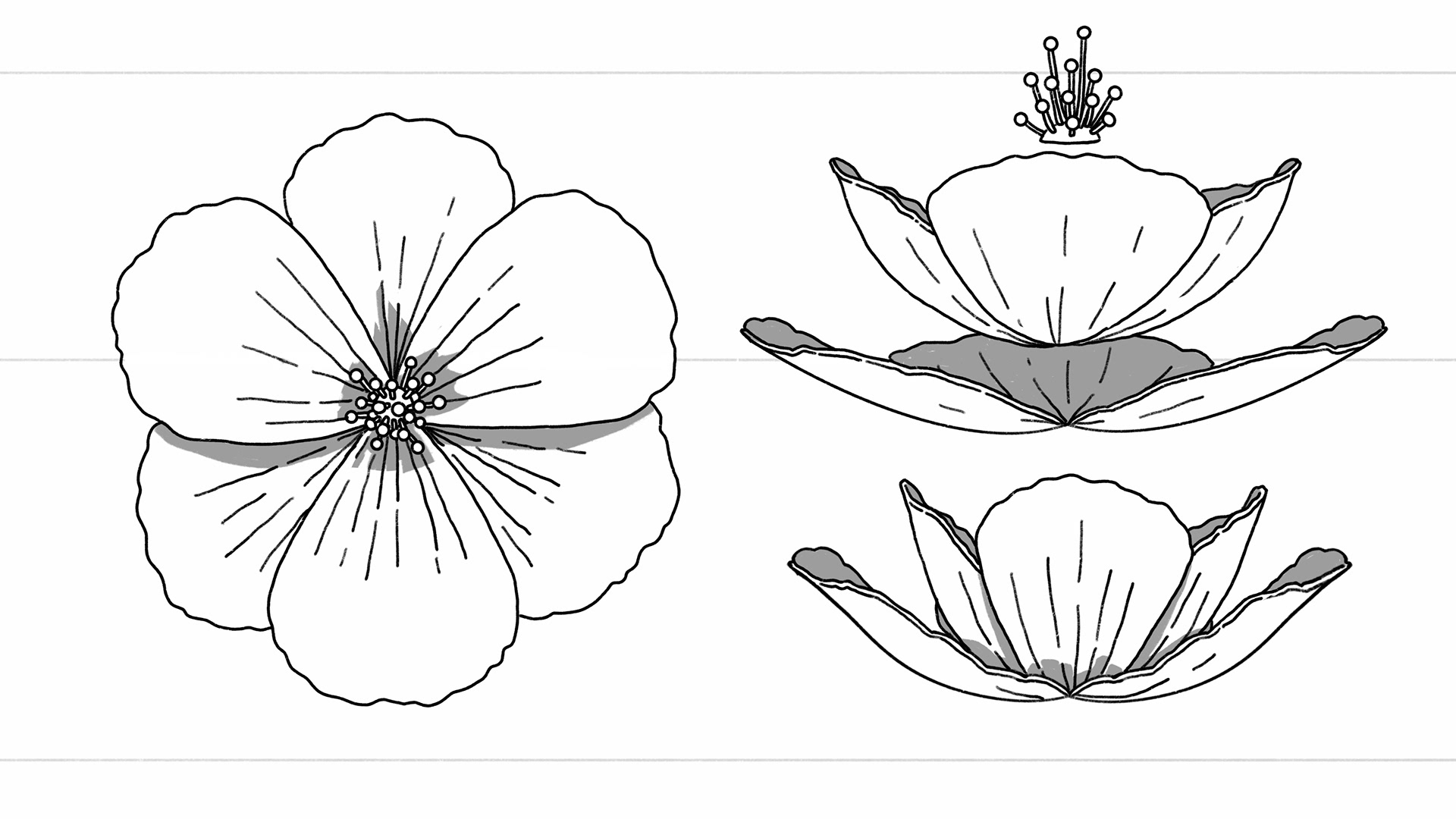
Filter and Asset Design








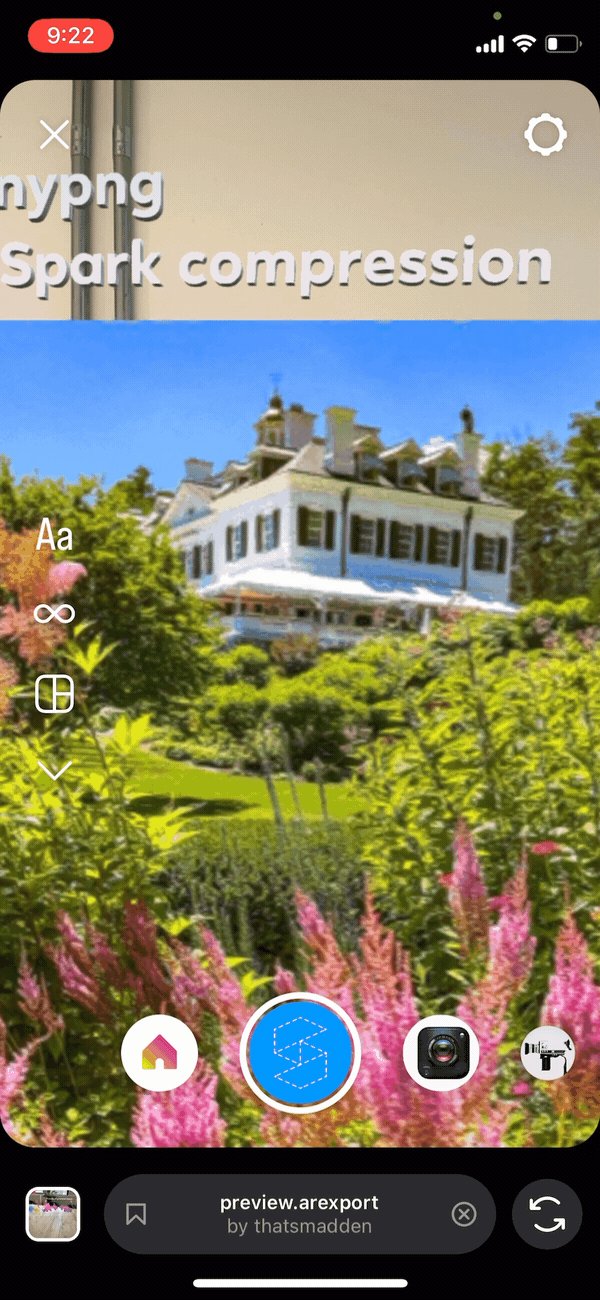
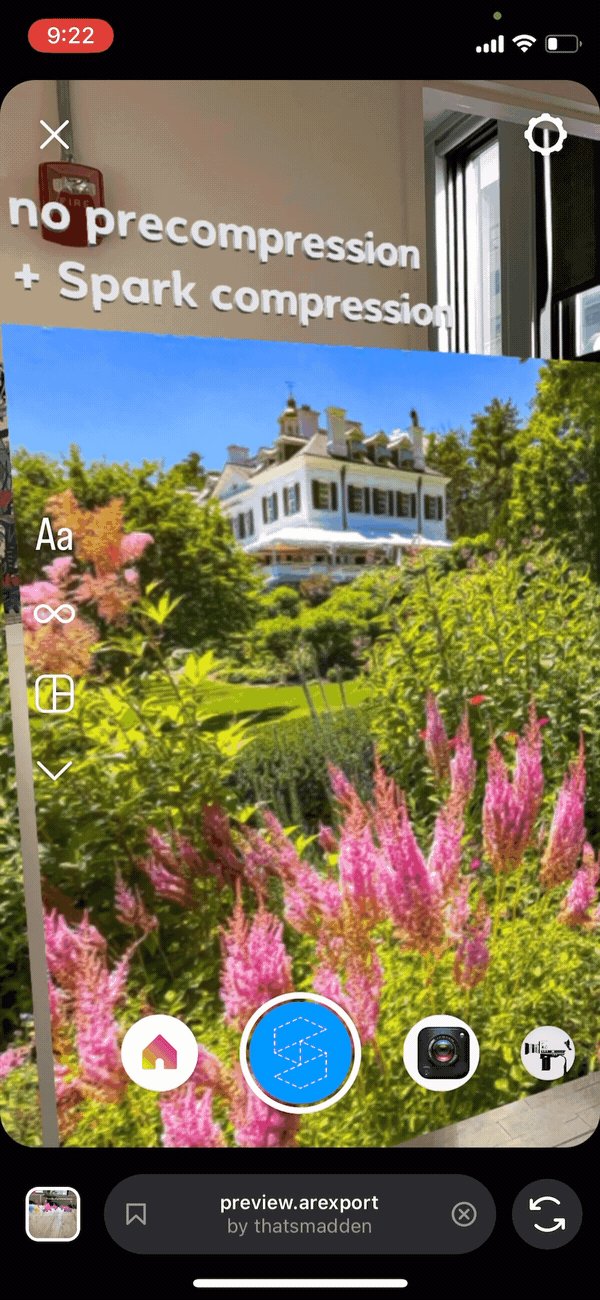
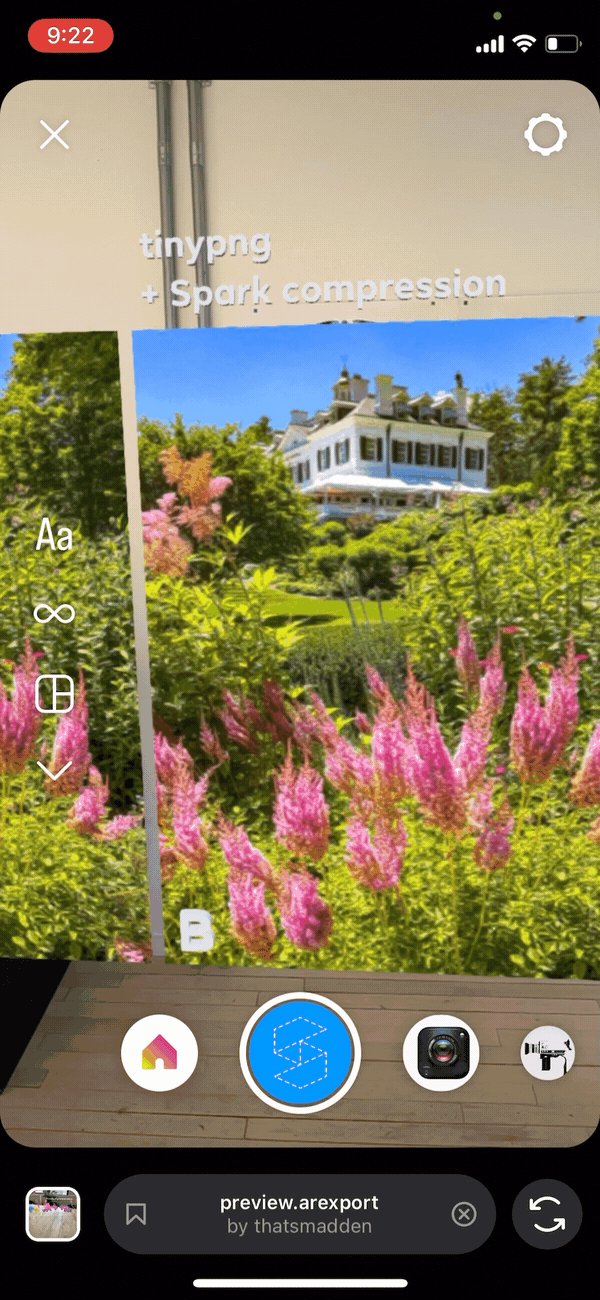
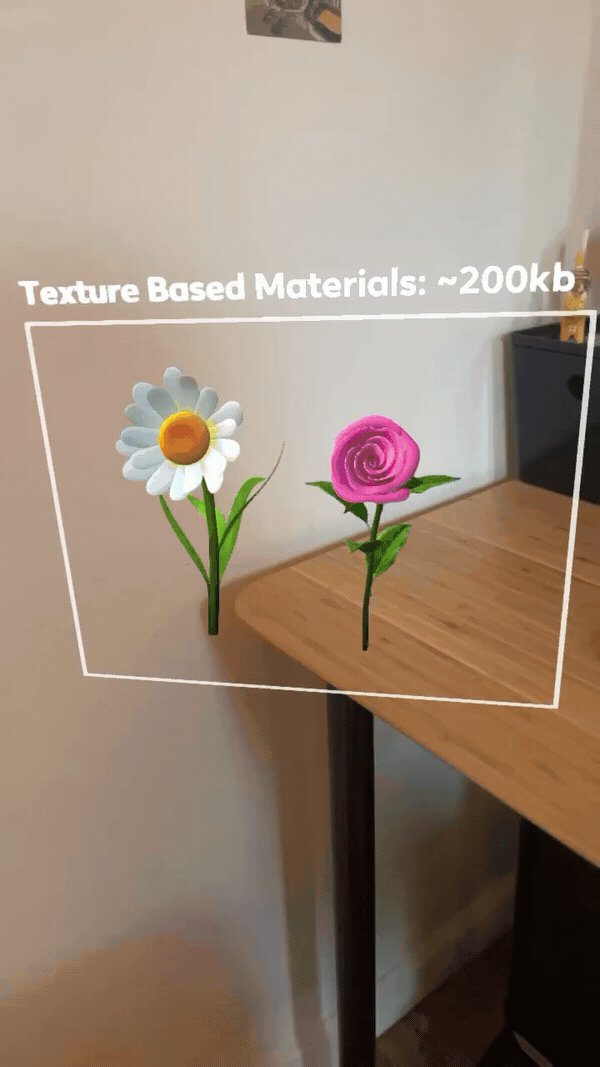
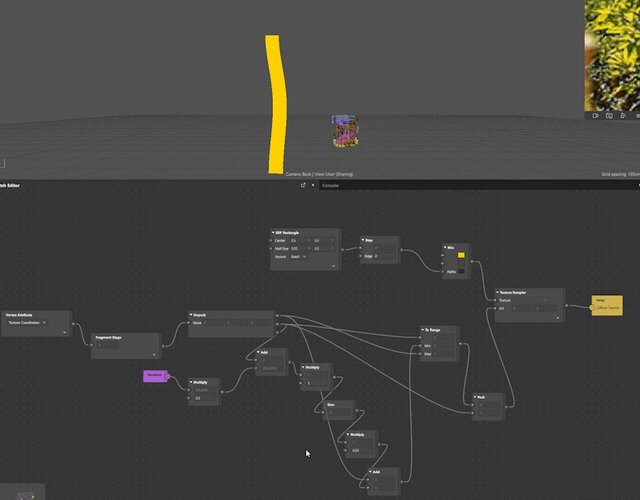
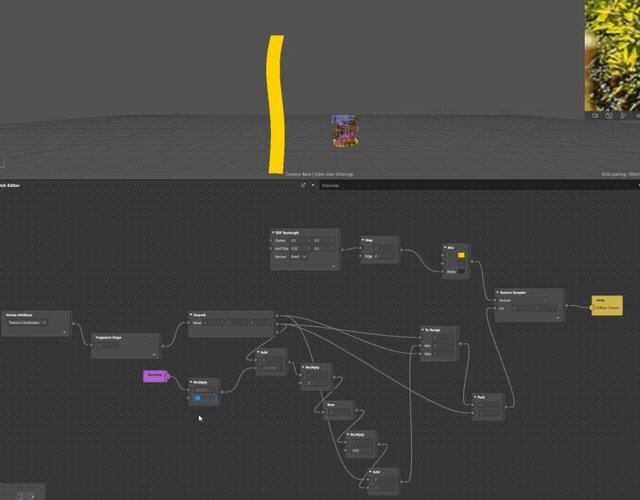
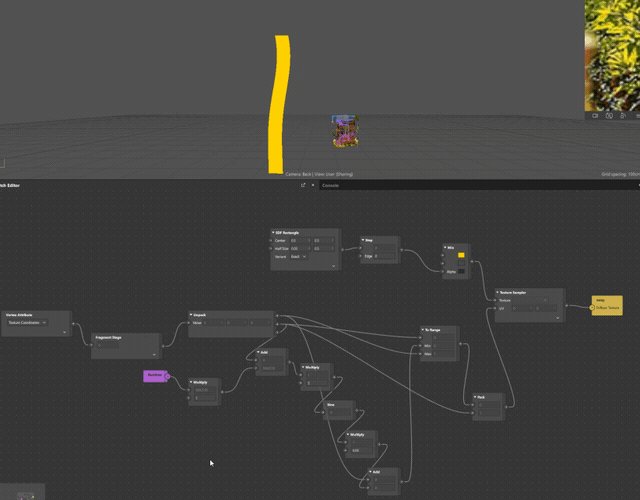
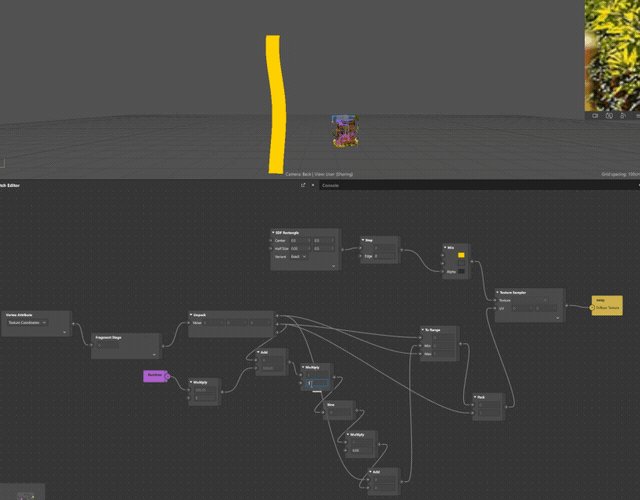
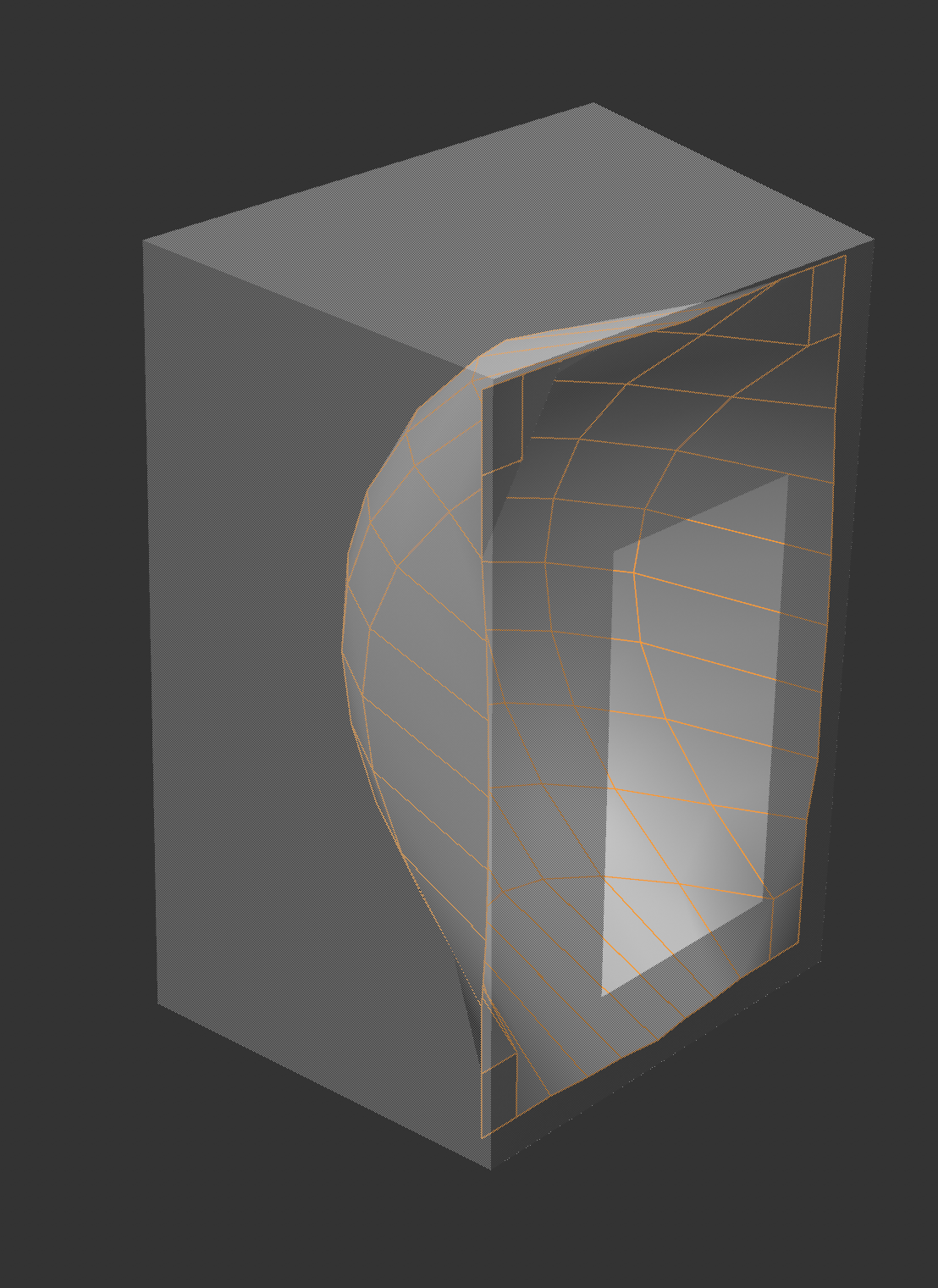
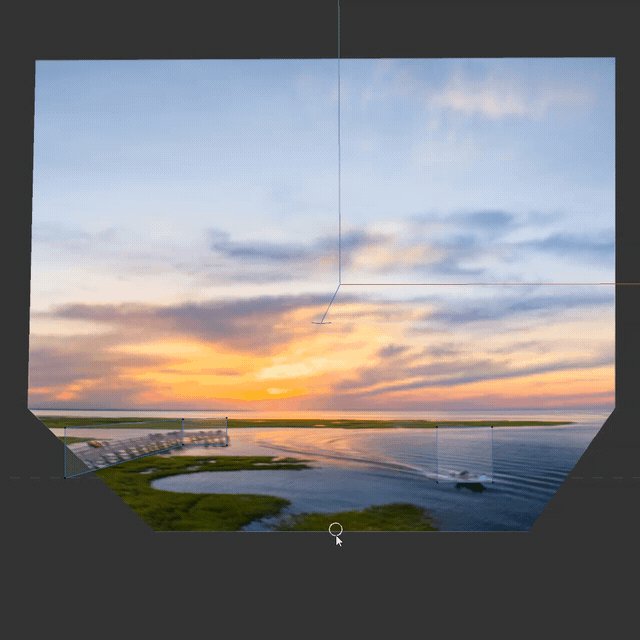
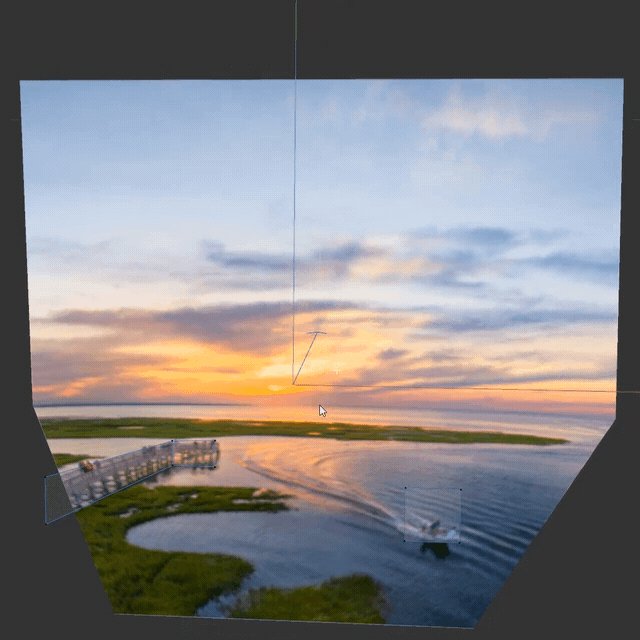
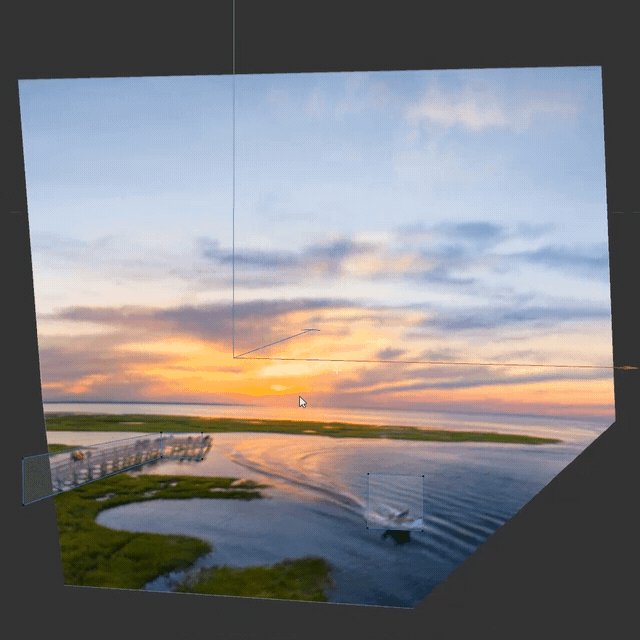
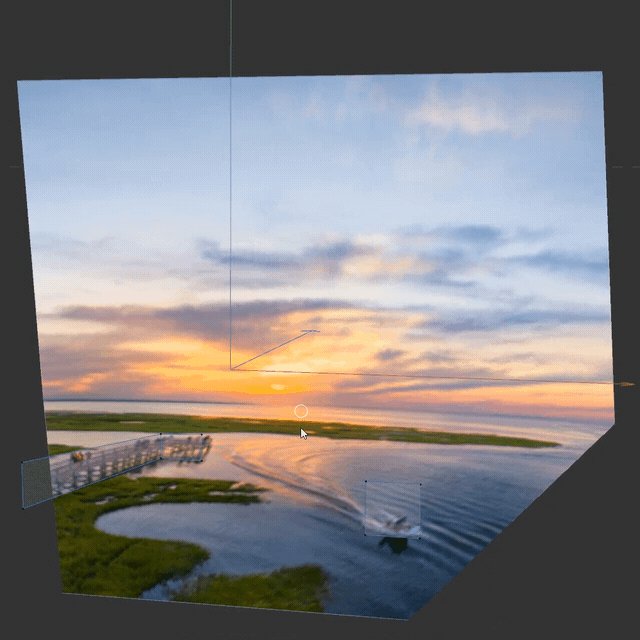
Technical R&D








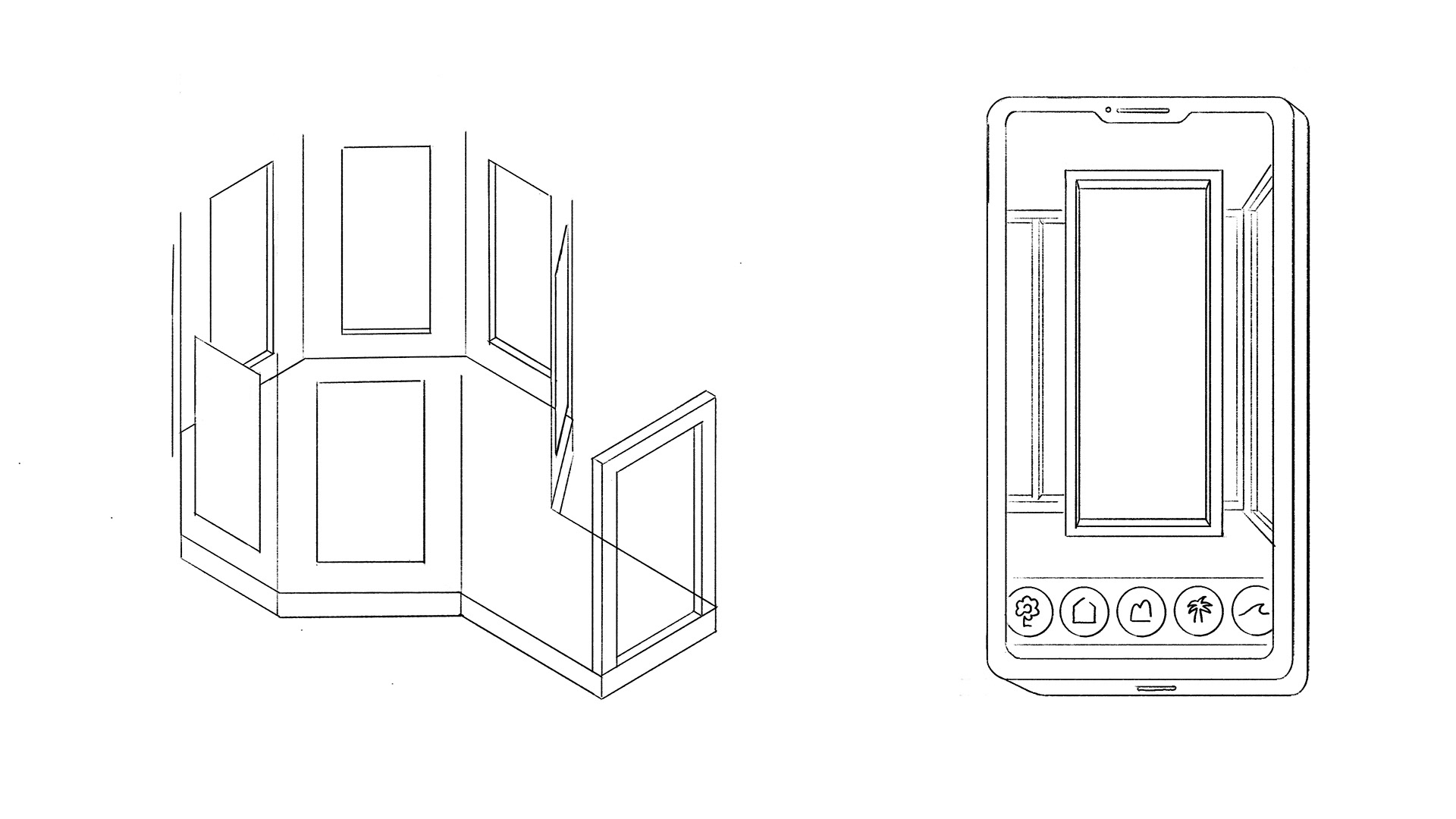
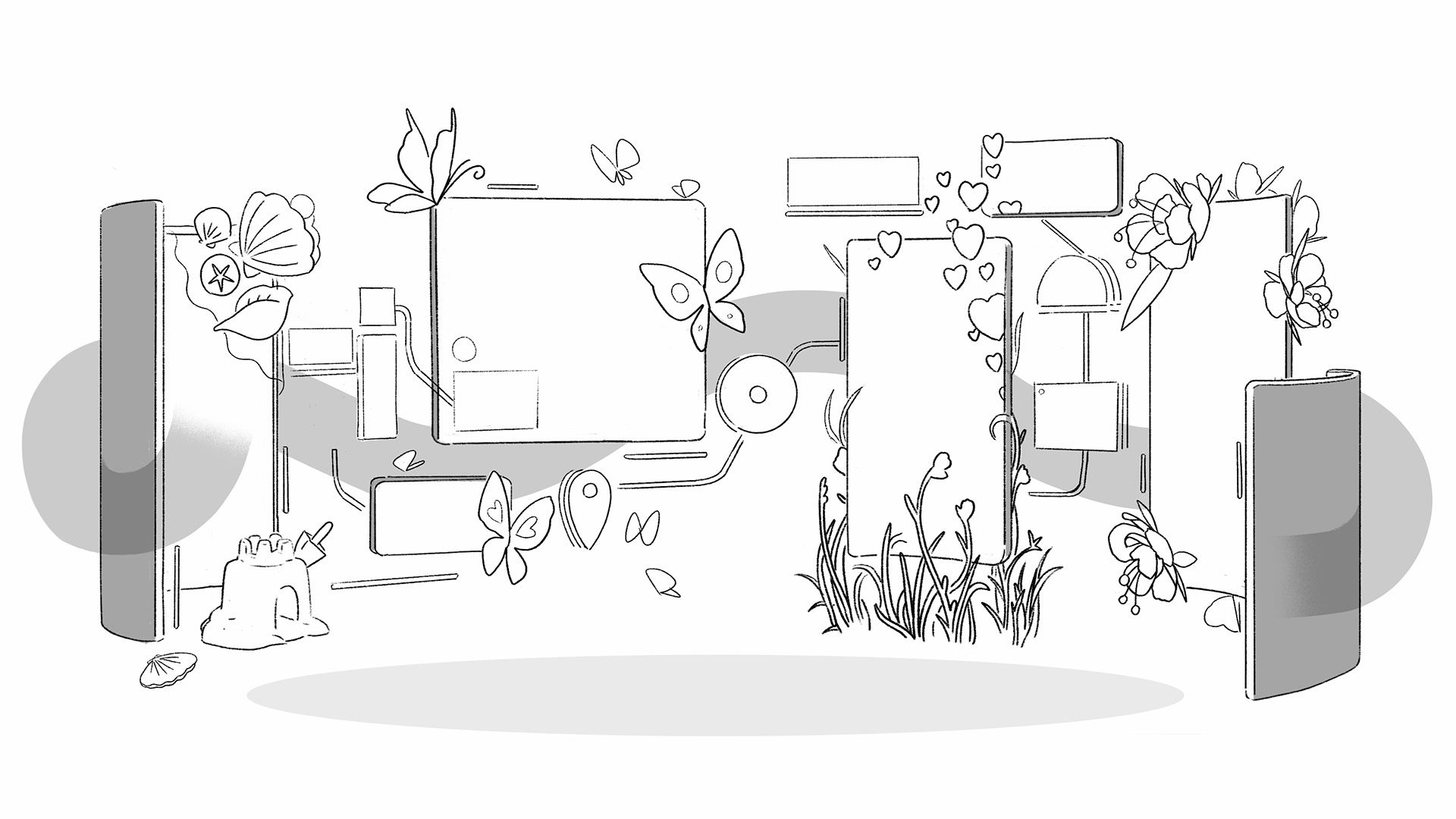
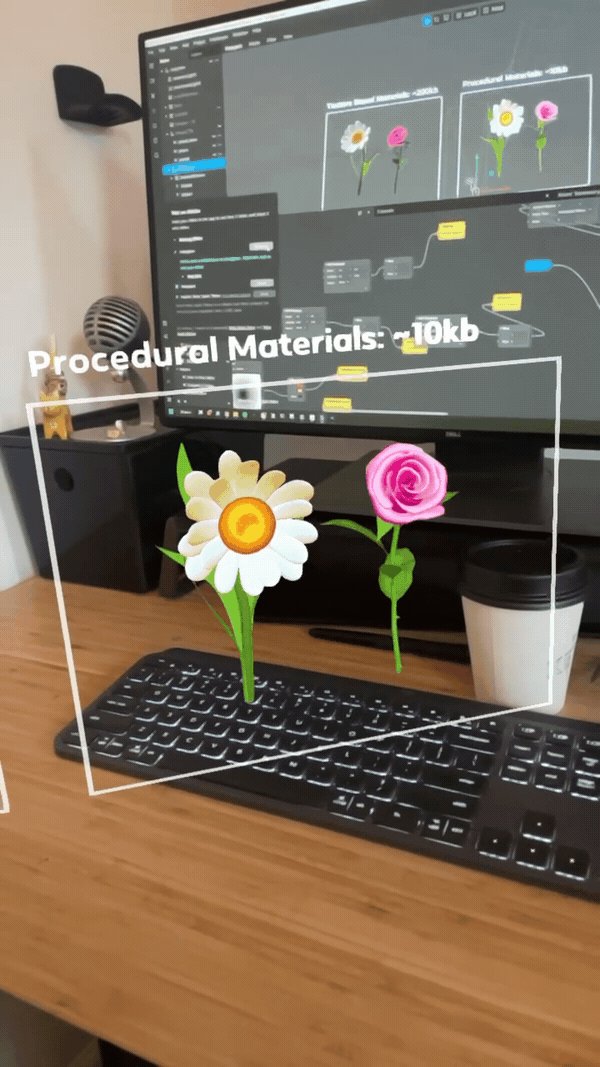
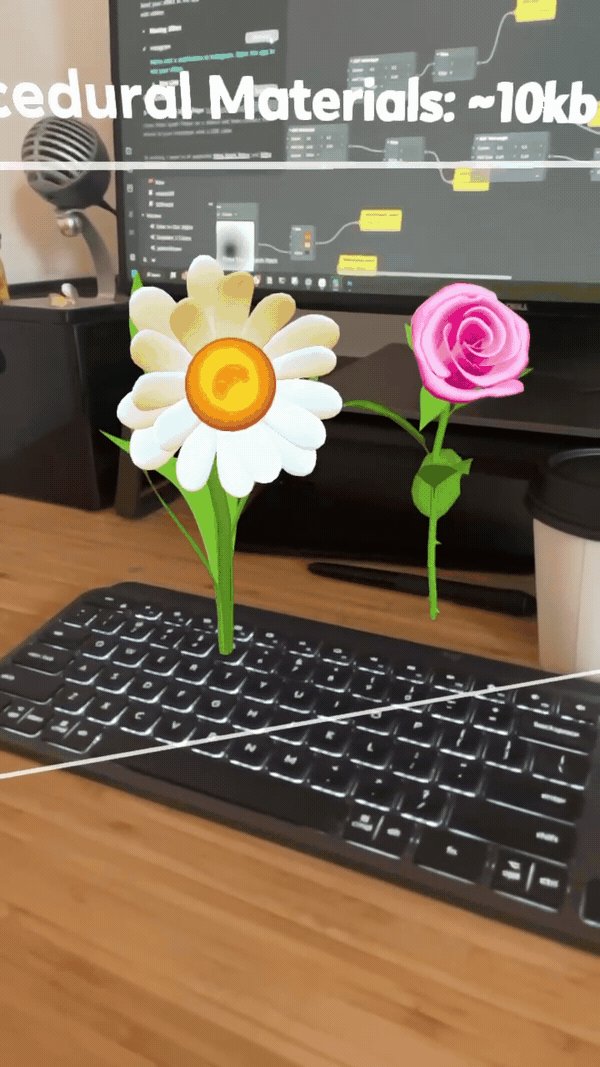
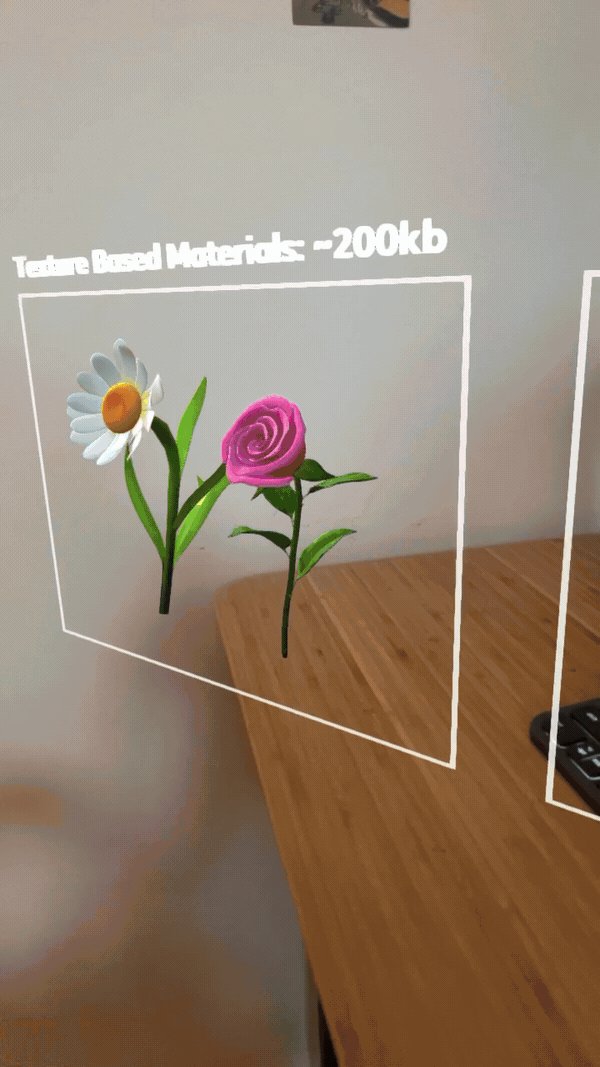
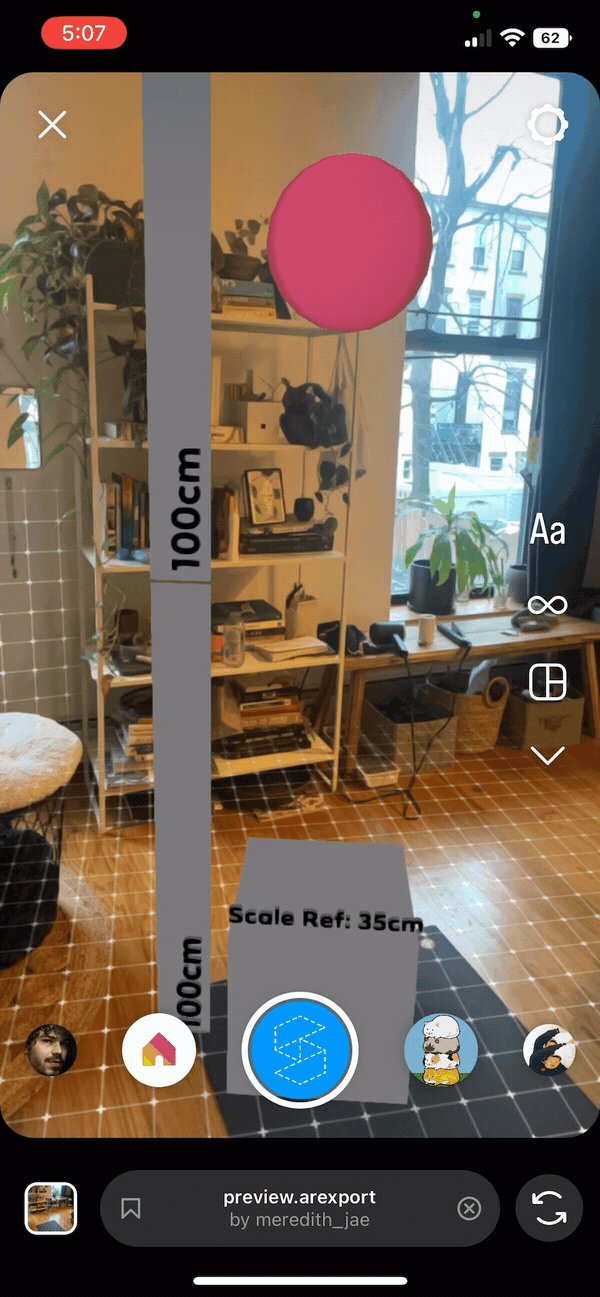
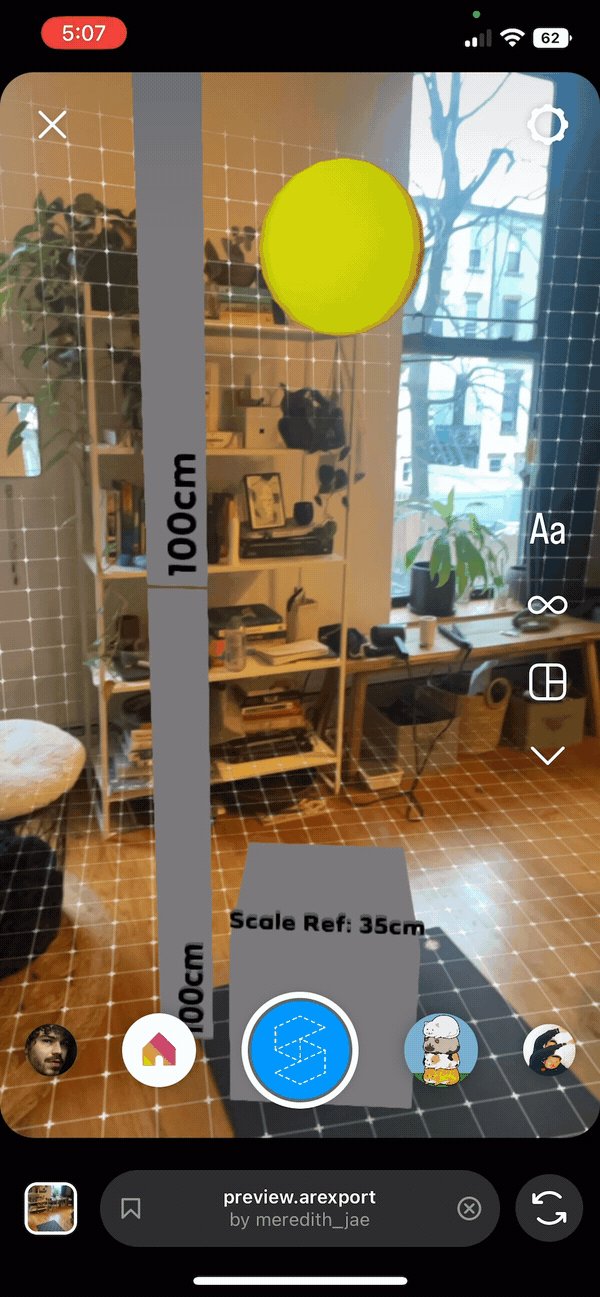
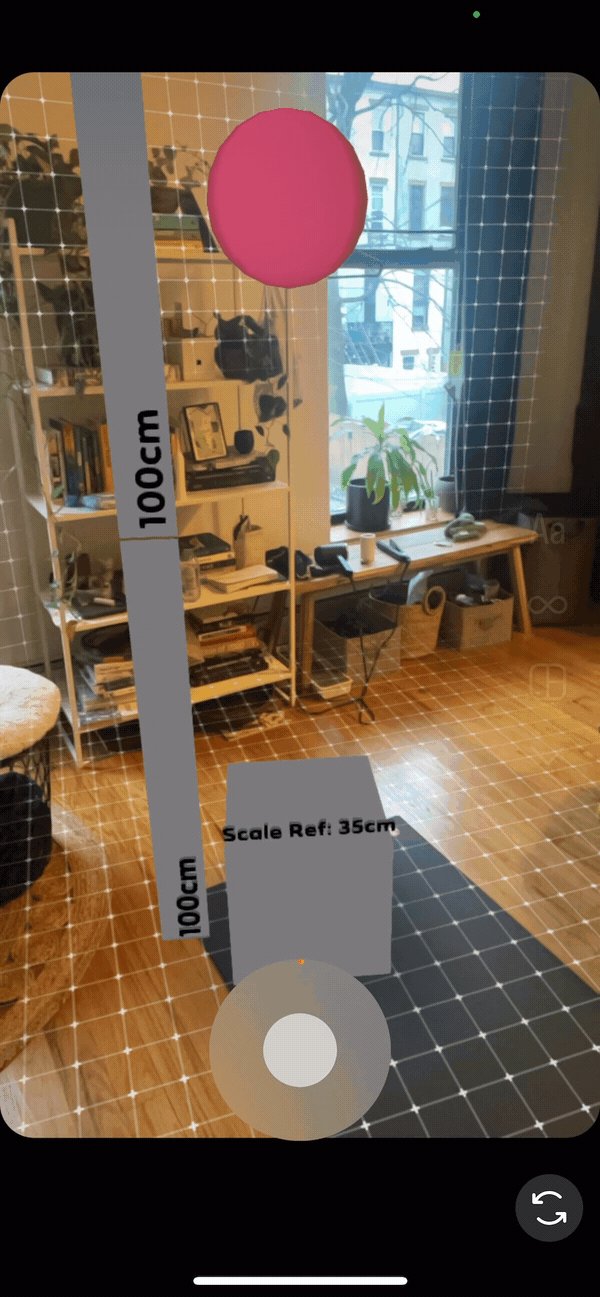
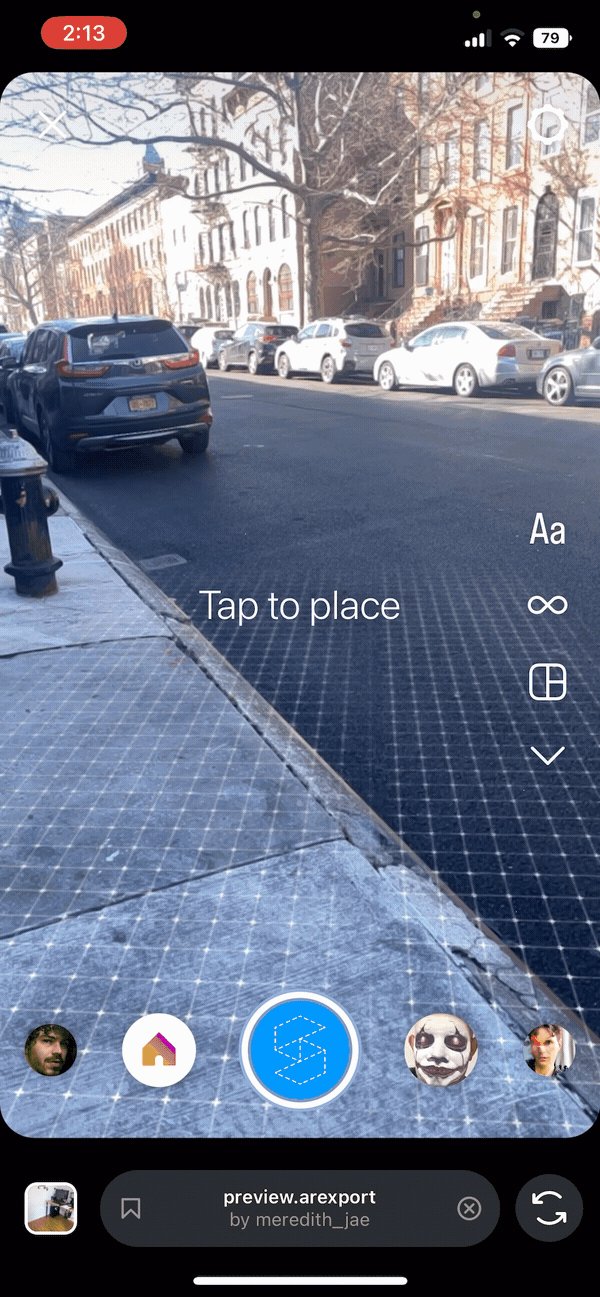
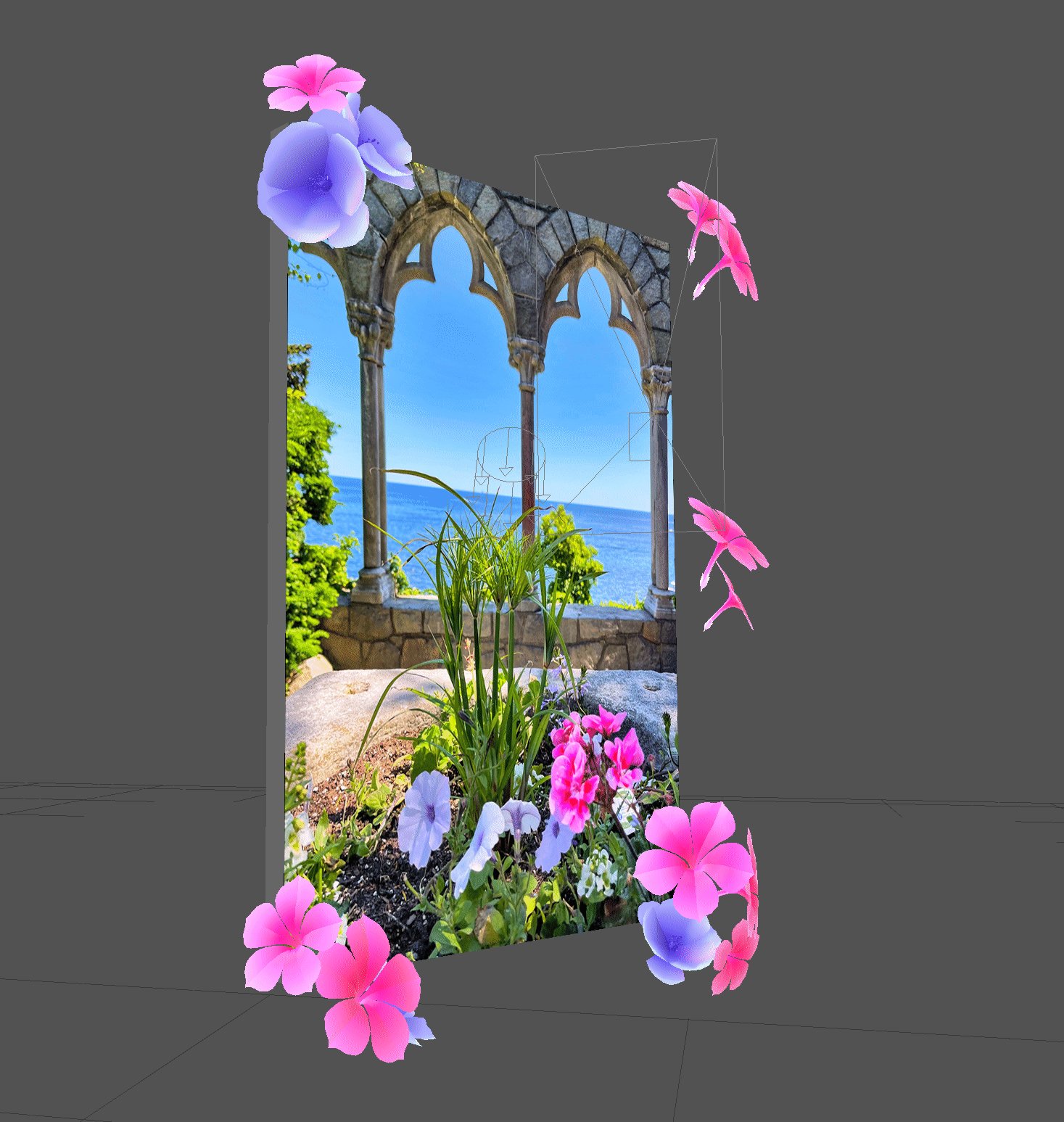
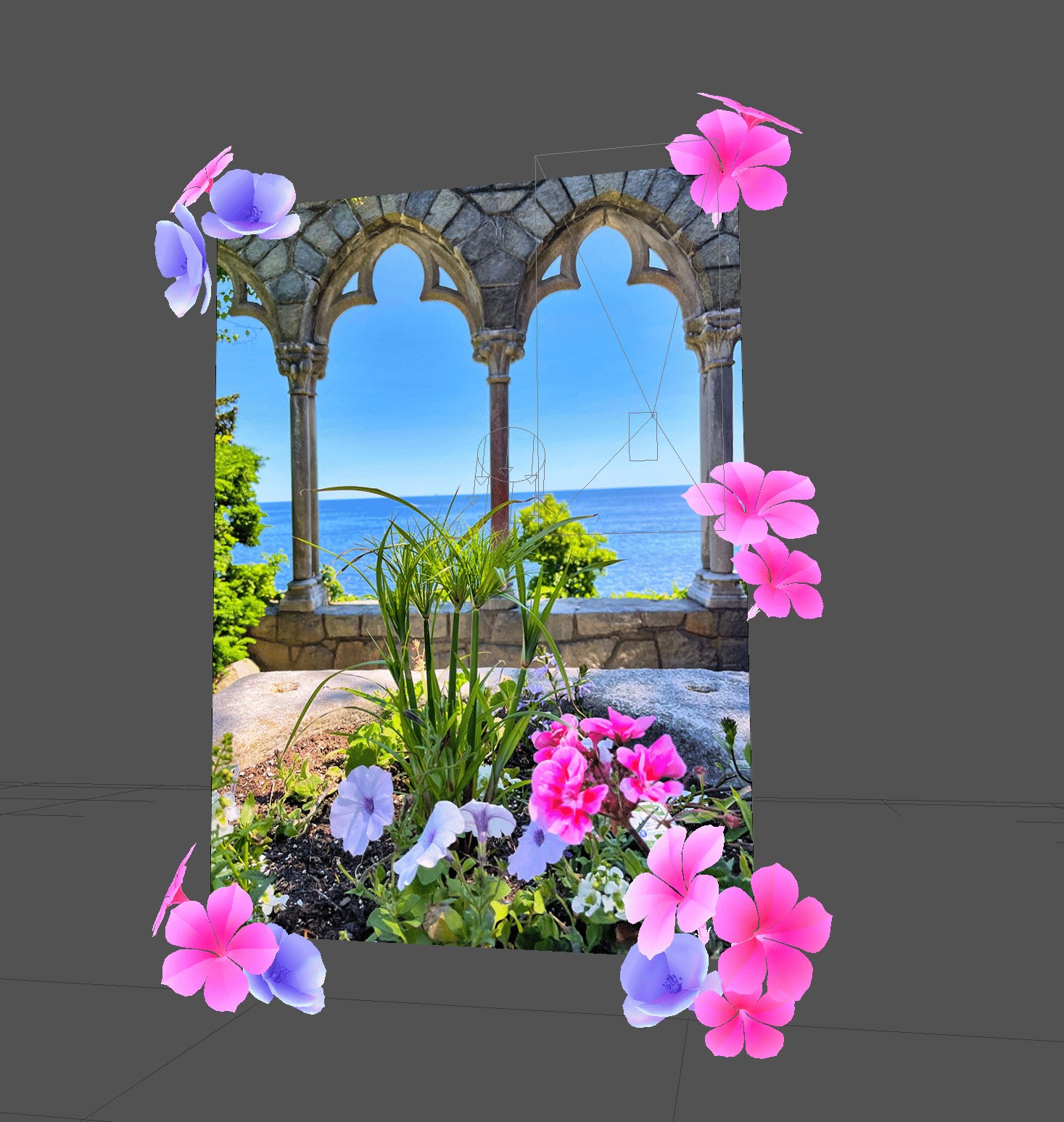
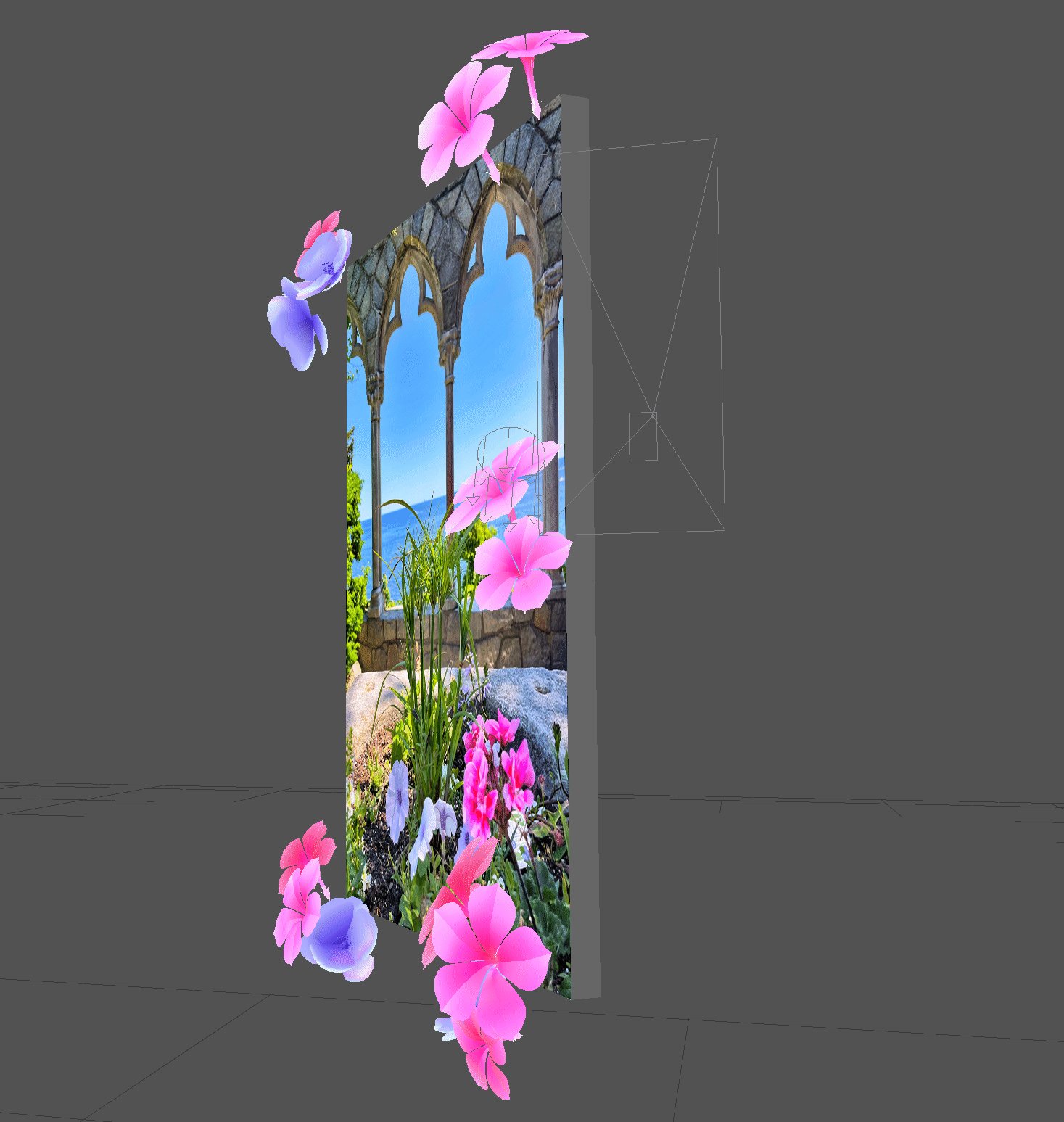
Immersive Effect Development




Filter Buildouts










Video + influencer content below all courtesy of our partners at Argus.








Credits
Client: Argus
For: Massachusetts Office of Travel and Tourism (MOTT)
Creative Direction: Chrissy Eckman
Producer: Kate Nolan, Hannah Goodsell
Art Direction: Wendy Huang
Production
Concepting + 2D Design: Jack X. Zhou, Kevin Chiu
AR Filter Buildout: Steve Madden, Meredith Binnette, Wendy Huang, Tadao Masuyama (3D Model Support)
SFX: Hannah Goodsell
Case Study Header 3D Mockup Image: Amr Seoudi
Produced by Black Math
Executive Team: Jeremy Sahlman (ECD), Evan Fellers (CEO),
Alexandra Williams (EP, Boston), Stephanie Rabins (EP, New York)
Alexandra Williams (EP, Boston), Stephanie Rabins (EP, New York)